Google’s Maps data: How does it work?
Reimagine Your Mapping Experience with Google Maps Advanced Markers

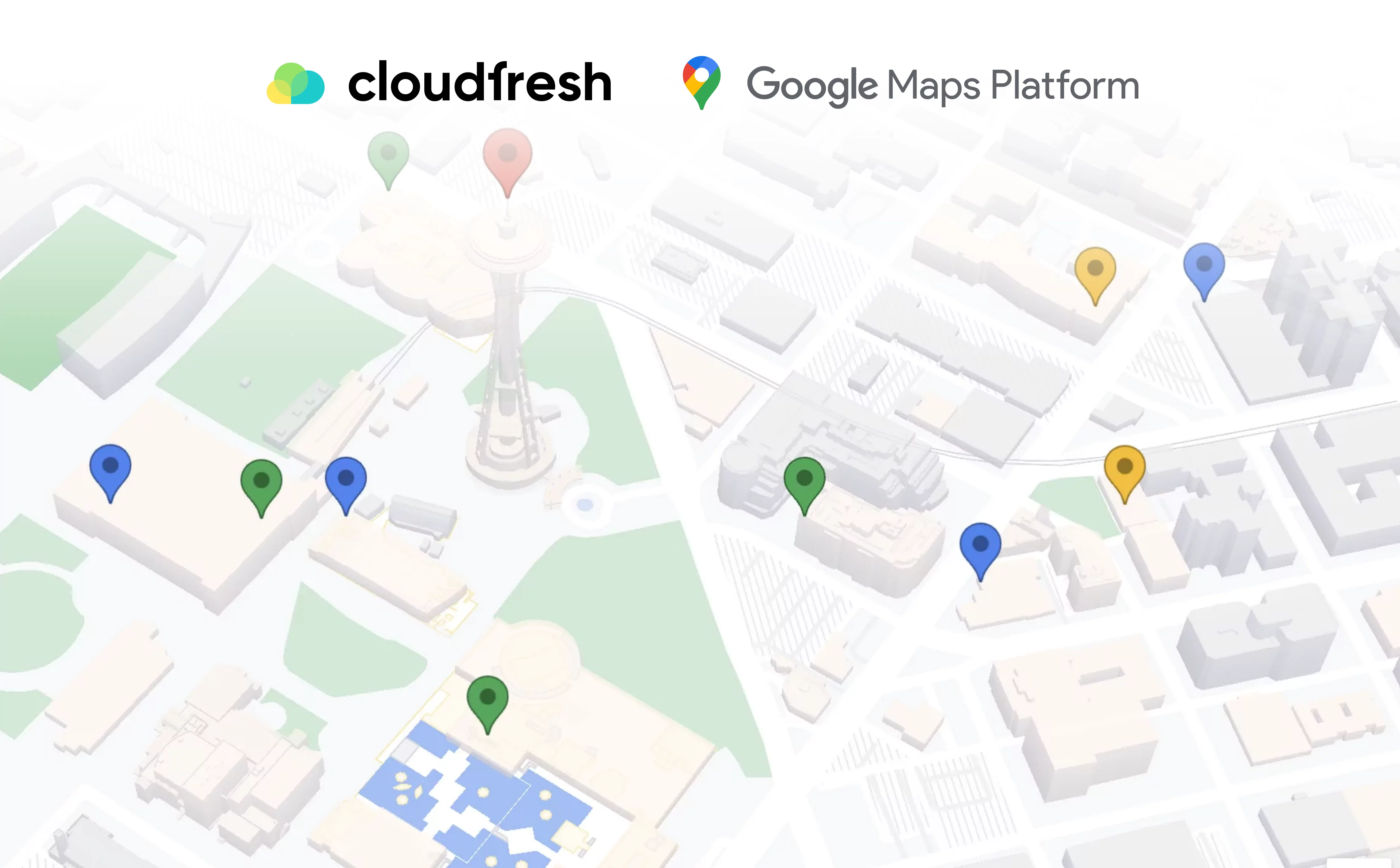
Advanced Google Maps Markers
For many years, Google Maps Platform (further, GMP) has been regularly updating its products to provide the most significant location-based experience for its customers. Markers are a Google Maps element fundamental to building an immersive mapping experience. Those multi-colored pins you see all over the maps are one of the primary ways in which users interact with maps.
In this blog, we would like to tell you more about Google Maps’ release of advanced markers based on insights from Alicia Sullivan, the Product Manager at Google Maps Platform.
The advanced markers capabilities were one of the top requests of the GMP developer community. So, let’s see how the team of one of the biggest global tech companies met that demand and how you can create highly customized, faster-performing Google Maps markers for the best user experience for your customers.

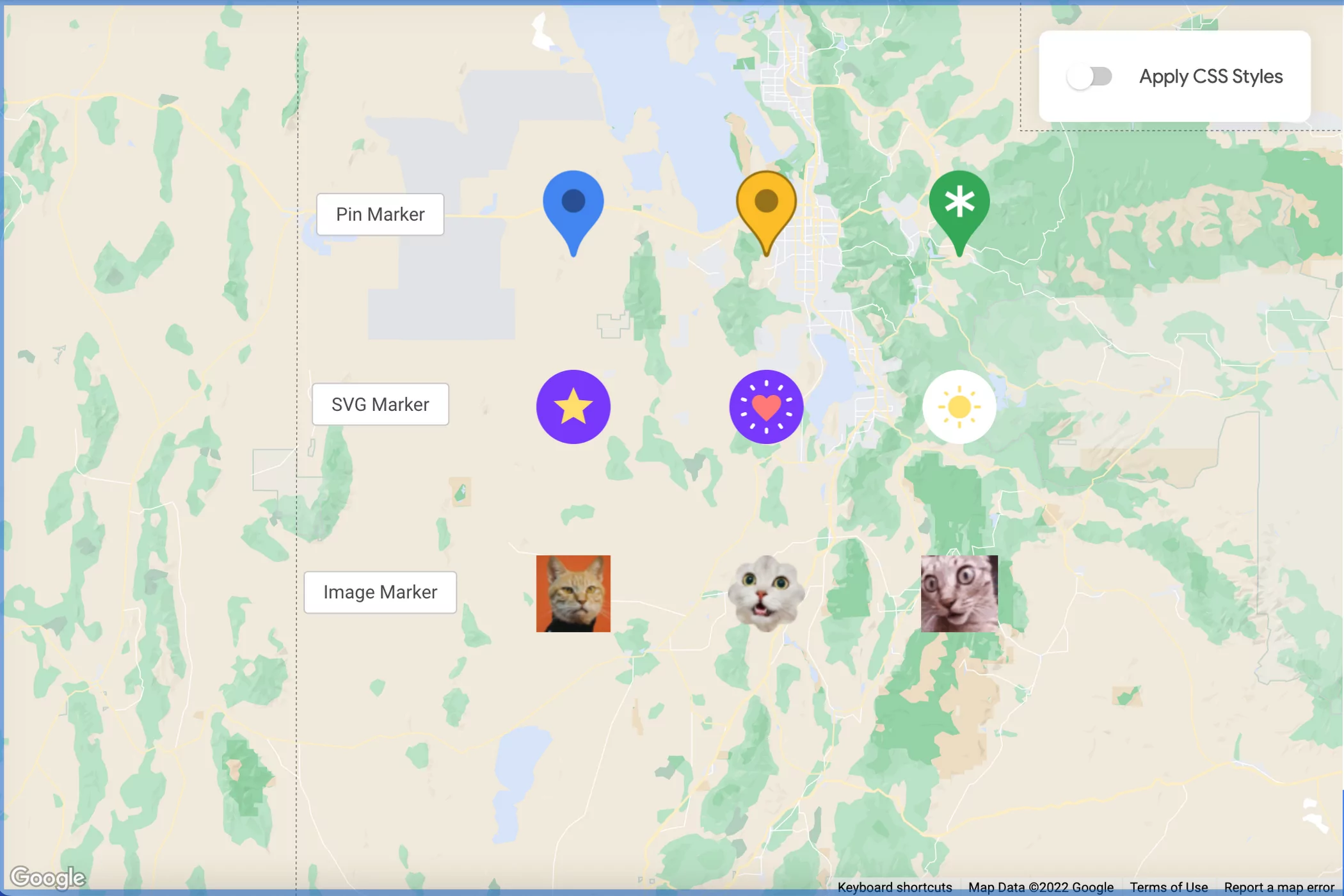
Sure, you are accustomed to the ordinary red pin ranks that usually appear on your selected map location. Maybe you even researched how to change pin color on Google Maps. Now, it is possible to customize the marker’s background, border, glyph, color, and size and place a custom graphic image. And even more, you can outline the default red pin directly in your code, with no image needed.
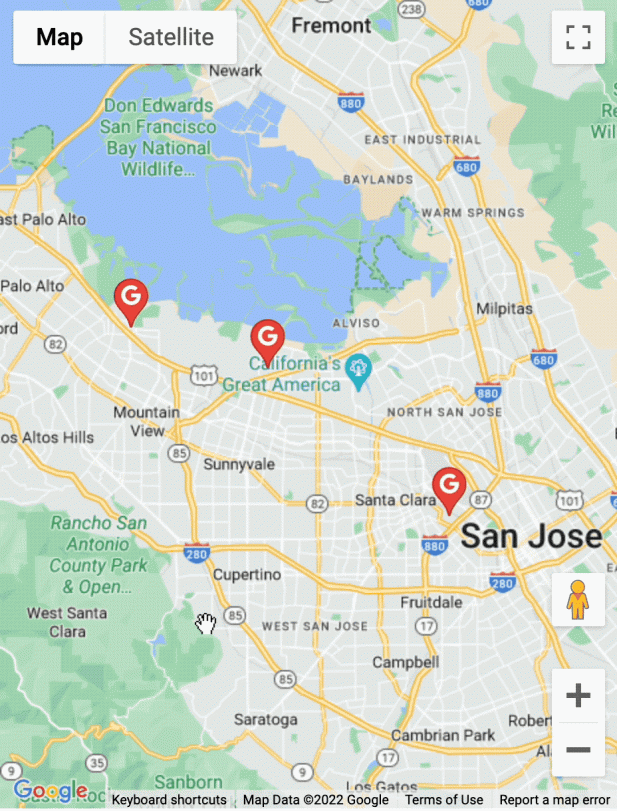
For example, if you are a retailer and have some locations in the city presented on maps, you can adjust your markers with brand-colored icons. Imagine just how easy it is for you to improve customer experience by creating Google Maps with custom pins.
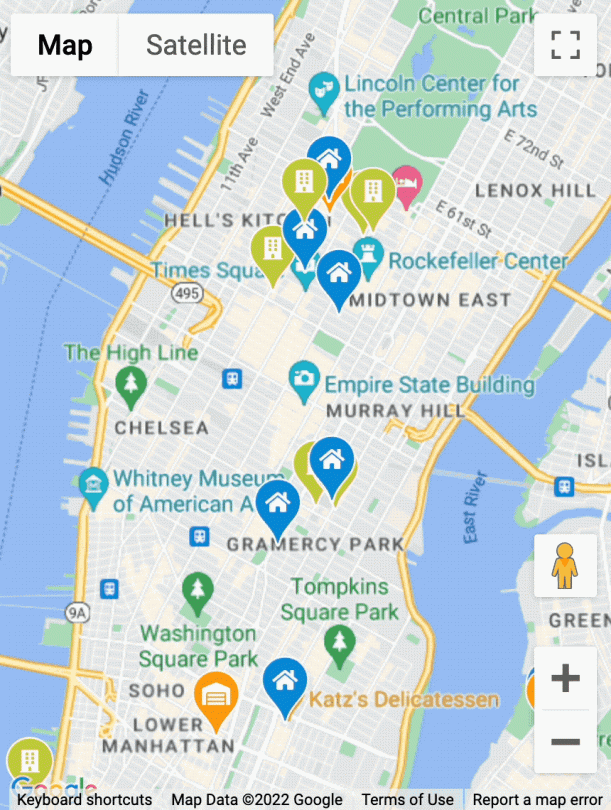
For a delivery or logistics company, the icon color can be changed according to the package status or vehicle movement and be updated in real-time. Or, say, the advanced Google Map markers possibilities enable travel companies to change the colors and icons of places around hotels to make it easier for users to pick their ideal place based on the surrounding amenities.
So how to change Google Maps marker icon and is it possible to use your own image? Yes, the modern Google Maps provides direct support for SVGs and PNGs to create custom markers. You can customize your map markers with your image asset, such as an icon or a photo. No need to use standard Google Maps markers images anymore!
To create visually distinctive interactive markers and animations, you can use CSS and dynamically style and animate your advanced markers, including changing sizing, opacity, position, color, and more.

You can use custom HTML and CSS to create dynamic markers to make your maps more interactive and animated. Since all the Advanced Marker instances are added to the DOM (Document Object Model) as HTML elements, they can be operated as any other DOM element. Meaning you can apply CSS styles to the default marker and create a Google Map custom marker from scratch using HTML and CSS. With these opportunities, the engaging mapping experience is easy to build and does not include complex custom overlays. For example, if you are a real estate company, you can visualize the prices of the houses on your markers and add some additional information, such as an address, square, and others.

Think such vast and complex animation and dynamics will have a negative impact on your maps’ speed and accessibility? Not at all! Advanced markers can load up to 66% faster than traditional markers and zoom and pan faster than before. Moreover, it’s very easy to add markers to Google Maps.
The Google Maps team also worked on accessibility improvements, enabling users to navigate between markers using only the keyboard. From now, when a marker is clickable or draggable, it can respond to keyboard and mouse input.
Constantly working towards the most outstanding location-based solutions, the Google Maps team enables you to reimagine one of the fundamental parts of the users’ mapping experience.
If you are interested in integrating the Google Maps Platform—for example, the Google address validation API—into your business, reach out to our expert Google Maps team here at Cloudfresh, and we’ll help you bring the most ambitious ideas to life.

FAQ
How to place markers on Google Maps?
There are a few easy ways to add custom map markers in Google Maps:
- Open Google Maps and search for a location. Click the red pin that appears to open the information card. Select “Add missing place” and fill in the details to create a new marked location.
- On your computer, open Google Maps and right-click a spot on the map. Choose “Add marker” and fill in the info box to add your custom marker.
- On mobile, tap and hold a location on the map to drop a pin. Tap the pin to open the details card and add any info you want.
- Create customized maps in My Maps where you can add unlimited markers in different colors and shapes.
- If searching a location, scroll down the information card and select “Save” to add it as a marked map pin.
How to change pin color on Google Maps?
- Access Google My Maps and create a new map. Click “Add layer” to add your markers.
- Choose a custom marker by clicking the colored marker icon next to the location search bar.
- Select your preferred marker color and symbol before dropping it onto the map.
- You can also click existing markers to edit the color and icon.
- On mobile, tap a marker and then the 3-dot menu to open color options for that pin.
- My Maps also allows grouping multiple markers into colored layers for easy organization.
Once done customizing, make sure to click “Save” to update your colored markers on the map.
How to change the color of saved places on Google Maps?
While you can’t directly change the color of saved place icons on Google Maps, you can use labels or create custom lists to visually differentiate them. Here are some alternatives:
Labels: Add custom labels to your saved places for easy identification.
Lists: Organize your saved places into different lists, each with its own unique name.
How to mark locations on Google Maps?
There are two ways to mark locations on Google Maps:
- Search & Save: Search for a specific location and click “Save” to add it to your “Your Places” section.
- Long Press: Long press on any spot on the map to drop a pin and add a label or description.
Bonus Tip: You can also mark multiple locations on Google Maps at once by creating a list and adding them individually or importing them from a spreadsheet.
Are Google Maps Advanced Markers mobile-friendly?
Yes, Google Maps Advanced Markers are available on both iOS and Android, ensuring consistent customization options across platforms. Initially released in May 2023 for the Maps JavaScript API, Advanced Markers now enable developers to create highly customized, quick markers using native views (Android) and UIViews (iOS). These markers allow for improved collision behavior, faster load times, and simplified customization of the iconic Google Maps red pin directly in code.
For Android, developers can leverage Advanced Marker clustering through the Maps SDK for Android Utility Library and use Jetpack Compose-compatible marker clustering via the Maps Compose Library. On the JavaScript side, the Advanced Markers Utility Library facilitates marker customization by combining features from multiple marker-related classes, supporting dynamic properties, and adding conveniences like automatic color selection and icon-font handling.
With these enhancements, developers can create visually rich and performant mapping experiences, and resources for getting started are available in the Google Cloud console.
Can we still use the legacy google.maps.Marker class?
Google Maps Advanced Markers (google.maps.marker.AdvancedMarkerElement) offer significant improvements over the traditional google.maps.Marker. They are easier to use, more performant, accessible, feature-rich, and customizable. With the release of version 3.56 of the Maps JavaScript API, google.maps.Marker was officially deprecated, though not yet discontinued as of December 2024.
To take advantage of the new capabilities, developers should transition to google.maps.marker.AdvancedMarkerElement, which has been available since version 3.53.2 of the Maps JavaScript API. While google.maps.Marker will continue to receive bug fixes for major regressions, no new updates will address its existing bugs. Google assures developers that at least 12 months’ notice will be given before discontinuing support for google.maps.Marker. That being said, developers are encouraged to use Advanced Markers going forward.
Do you need support with Google Maps and other Google products?
Being a global Google Cloud Premier Partner, Cloudfresh is a unique hub of expertise for all things Google Cloud. For more information on GMP products and capabilities, you can contact our professionals who have obtained the corresponding certifications.
- Maps Technical Fundamentals;
- Maps Sales Fundamentals
What do we offer?
- Consultations on the selection of the optimal API and its integration;
- Google Maps Platform-based development services to enable efficient API implementation while minimizing quota usage and maximizing performance;
- Technical training of your teams on the full range of services that Google Maps APIs can offer;
- Technical support: resolving incidents on the Google Maps Platform, requests for the correct use of services, etc. Technical support guarantees a response within the SLA.
By cooperating with Cloudfresh, you additionally receive the following:
- Access to a seven-level discount system is possible only in cooperation with a Google Maps partner;
- Payment by invoice to a legal entity in EUR, USD, CKZ, PLN, UAH, or any other currency (crypto included);
- Collaboration in your native language, thanks to the multilingualism of our team;
- As Google Maps partners, we provide professional support throughout the process of using the services.
Contact our team and take the chance to improve your IT infrastructure and take your customers’ user experience to the next level with Google Maps services.