Данные Google Maps: как это работает?
Переосмыслите свой картографический опыт с помощью улучшенных маркеров Google Maps
- Часто задаваемые вопросы

- Нужна консультация?

Advanced Google Maps Markers
В течение многих лет Google Maps Platform (далее, GMP) регулярно обновляет свои продукты, чтобы предоставить своим клиентам наиболее значимые возможности на основе определения местоположения. Одним из основных элементов, с помощью которых пользователи Google карт создают иммерсивное картографирование, являются маркеры, эти разноцветные значки, которые вы видите повсюду на картах. Это также основной и один из основных способов взаимодействия пользователя с картами.
В этом блоге, мы хотели бы рассказать вам больше о запуске расширенных маркеров Google Maps на основе инсайтов Алисии Салливан, менеджера по продукту в Google Maps Platform.
Расширенные возможности маркеров были одним из главных запросов сообщества разработчиков GMP. Итак, давайте посмотрим, как команда наибольшей техкомпании удовлетворила эти требования и как вы можете создавать персонализированные и более быстрые по производительности маркеры для наилучшего взаимодействия с вашими клиентами.

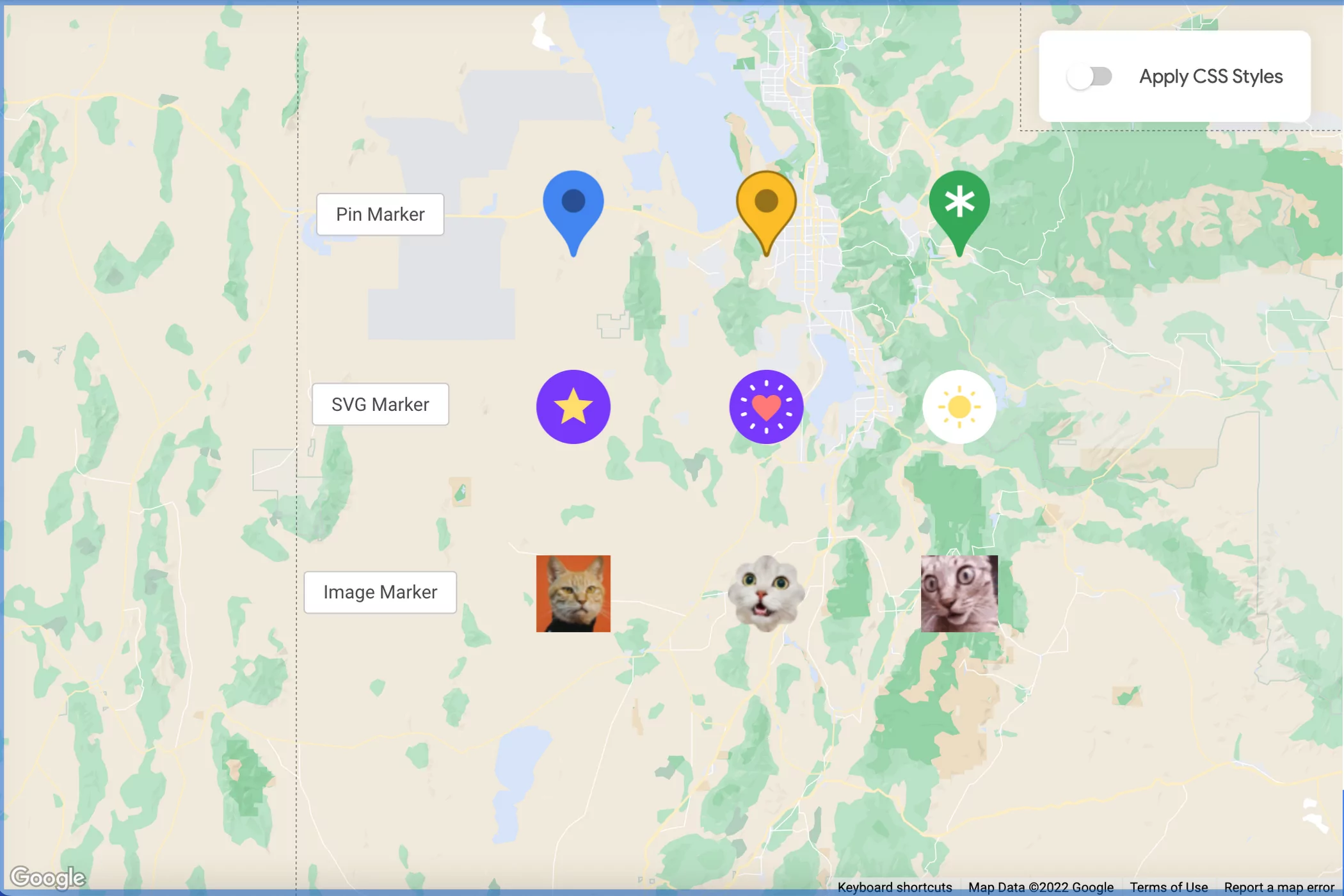
Конечно, вы привыкли к обычным красным значкам, которые обычно появляются в выбранном вами месте на карте. Возможно у вас ранее мелькала мысль о том, а как изменить цвет пина на Google maps? Теперь можно настроить фон маркера, границу, глиф, цвет и размер, а также разместить пользовательское графическое изображение. Более того, вы можете выделить красный значок по умолчанию прямо в коде, не требуя изображения.
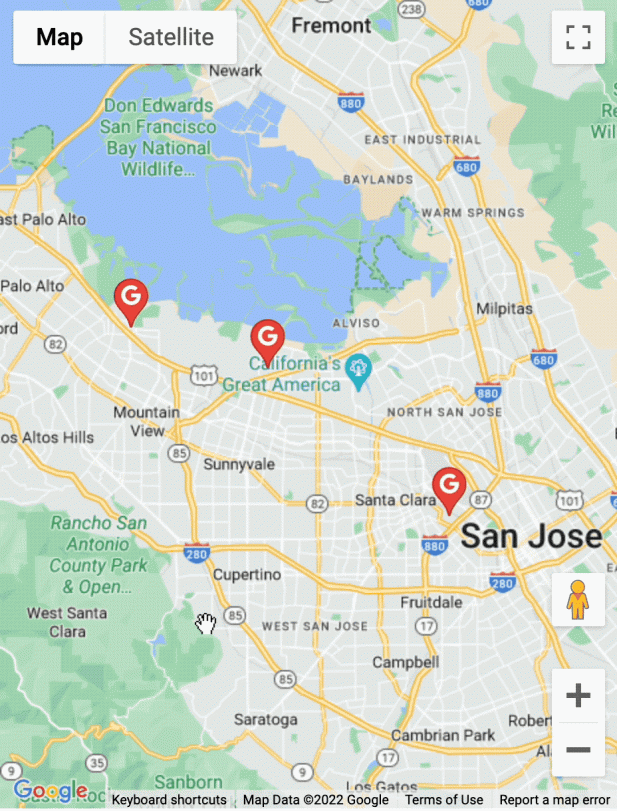
Например, если вы занимаетесь розничной торговлей и ваши месторасположения в городе представлены на картах, вы можете настроить свои маркеры с помощью лого или знака своего бренда. Представьте, как легко вы можете улучшить клиентский опыт, создав Google maps с кастомными пинами.
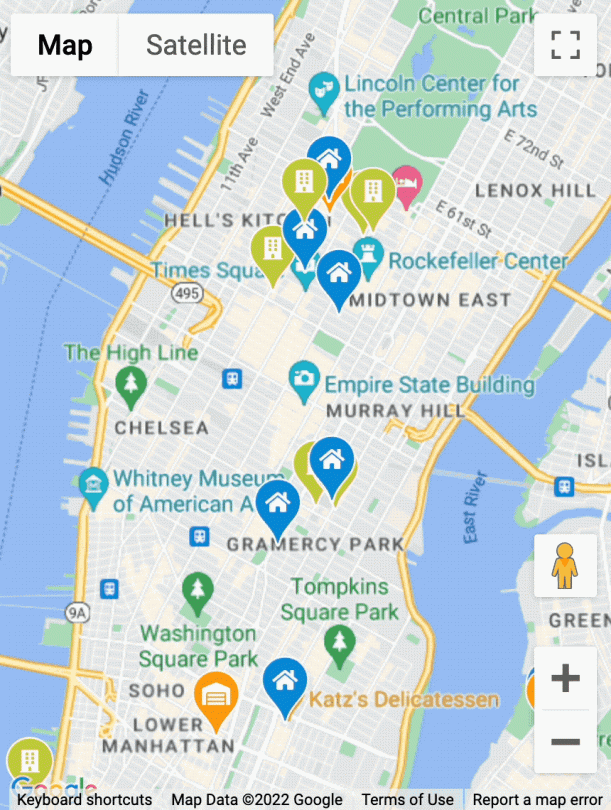
Для компании по доставке или логистике цвет значка может быть изменен в зависимости от статуса посылки или транспортных средств и обновляться в режиме реального времени. Расширенные Google map маркери, к примеру, позволяют туристической компании изменять цвета и значки мест вокруг отелей, чтобы пользователям было проще выбрать идеальный отель на основе окружающих удобств.
Итак, как изменить Google Maps маркер иконку и, если это возможно, использовать собственную картинку? Да. Теперь Google Maps обеспечивает прямую поддержку SVG и PNG для создания пользовательских маркеров. Вы можете настроить маркеры карты с помощью своего изображения, например значка или фотографии, то есть больше не нужно использовать стандартные Google Maps картинки маркеров.
Чтобы создать визуально отличительные интерактивные маркеры и анимацию, вы можете использовать CSS и динамически стилизовать и анимировать расширенные маркеры, включая изменение размера, непрозрачности, положения, цвета и т. д.

Вы можете использовать собственные HTML и CSS для создания динамических маркеров, чтобы сделать ваши карты более интерактивными и анимированными. Поскольку все экземпляры Advanced Marker добавляются в DOM (объектную модель документа) как элементы HTML, с ними можно работать как с любым другим элементом DOM. Таким образом, вы можете применять стили CSS к маркеру по умолчанию и создать собственный Google map кастомный маркер с нуля с помощью HTML и CSS. Благодаря этим возможностям увлекательную картографию легко создать, и она не включает в себя сложные настраиваемые наложения. Например, если вы риелторская компания, вы можете визуализировать цены на недвижимость на своих маркерах и некоторую дополнительную информацию, такую как адрес, площадь и другие.

Предположим, вы считаете, что такая обширная и сложная анимация и динамика могут плохо повлиять на скорость и доступность ваших карт. Это совсем не так! Расширенные маркеры могут загружаться на 66 % быстрее, чем наши традиционные маркеры, а масштабироваться и перемещаться быстрее, чем раньше. Более того, добавить маркеры на Google Maps очень легко.
Команда Google Maps также работает над улучшением специальных возможностей, позволяя пользователям перемещаться между маркерами, используя только клавиатуру. Теперь, когда на маркер нужно щелкнуть и перетащить, он может реагировать на ввод с клавиатуры и мыши.
Постоянно работая над самыми выдающимися решениями на основе местоположения, команда Google Maps позволяет вам переосмыслить одну из фундаментальных частей картографического опыта пользователей.
Если Вы заинтересованы в интеграции API Google Maps Platform, например Google adress validation, в свой бизнес, обратитесь к команде Google Maps специалистов Cloudfresh, которые помогут воплотить в жизнь самые амбициозные идеи.

Часто задаваемые вопросы
Как разместить маркеры на Google Maps?
Существует несколько простых способов добавить собственные маркеры на карту в Google Maps:
- Откройте Google Maps и найдите место. Щелкните на появившемся красном маркере, чтобы открыть информационную карточку. Выберите «Добавить недостающее место» и заполните детали, чтобы создать новое место.
- На компьютере откройте Google Maps и щелкните правой кнопкой мыши на любом месте на карте. Выберите «Добавить маркер» и заполните информационное окно для добавления собственного маркера.
- На мобильном устройстве коснитесь и удерживайте место на карте, чтобы разместить маркер. Коснитесь маркера, чтобы открыть карту деталей и добавить любую нужную информацию.
- Создайте собственные карты в «Моих картах, где вы можете добавлять неограниченное количество маркеров разных цветов и форм.
- Если вы ищете место, прокрутите вниз информационную карту и выберите «Сохранить», чтобы добавить ее как указанный маркер на карте.
Как изменить цвет маркера на Google Maps?
- Откройте «Мои карты» в Google и создайте новую карту. Нажмите «Добавить слой» для добавления маркеров.
- Выберите собственный маркер, нажав на цветной значок маркера рядом со строкой поиска.
- Перед тем как разместить его на карте, выберите желаемый цвет и символ маркера.
- Вы также можете нажать существующие маркеры, чтобы изменить цвет и значок.
- На мобильном устройстве коснитесь маркера, а затем из меню с тремя точками откройте параметры цвета для этого маркера.
- Мои карты также позволяют группировать несколько маркеров в цветные слои для удобной организации.
После завершения настройки обязательно нажмите кнопку «Сохранить», чтобы обновить цветные маркеры на карте.
Как изменить цвет сохраненных мест в Google Maps?
Хотя вы не можете напрямую изменять цвет иконок сохраненных мест на Google Maps, вы можете использовать ярлыки или создавать собственные списки для визуального обозначения. Вот несколько альтернатив:
Ярлыки: Добавьте собственные ярлыки в сохраненные места для более легкой идентификации.
Списки: Организуйте свои сохраненные места в разные списки, каждый из которых будет иметь уникальное название.
Как отметить места на Google Maps?
Существует два способа обозначения места на Google Maps:
- Поиск и сохранение: Найдите конкретное место и нажмите кнопку «Сохранить», чтобы добавить его в раздел «Мои места».
- Долгое нажатие: Нажмите и удерживайте любое место на карте, чтобы разместить маркер и добавить ярлык или описание.
Совет: Вы также можете пометить несколько мест на Google Maps одновременно, создав список и добавив их отдельно или импортировав из электронной таблицы.
Совместимы ли расширенные маркеры Google Maps с мобильными устройствами?
Да, расширенные маркеры Google Maps доступны как на iOS, так и на Android, обеспечивая согласованные параметры настройки на всех платформах. Выпущенные в мае 2023 года для JavaScript API, расширенные маркеры теперь позволяют разработчикам создавать высоко кастомизированные, быстрые маркеры с помощью нативных видов (Android) и UIViews (iOS). Эти маркеры позволяют улучшить поведенческие факторы, ускорить время загрузки и упростить настройки знакомого красного маркера Google Maps непосредственно в коде.
Для Android разработчики могут использовать кластеризацию расширенных маркеров с помощью библиотеки утилит Maps SDK и достичь совместимости с Jetpack Compose с помощью библиотеки Maps Compose. На стороне JavaScript библиотека утилит расширенных маркеров облегчает настройки маркеров, сочетая функции нескольких классов, связанных с маркерами, поддерживая динамические свойства и добавляя другие удобные возможности, такие как автоматический выбор цвета и обработка шрифтов пиктограмм.
Благодаря этим улучшениям разработчики могут создавать визуально насыщенные и производительные картографические решения, а ресурсы для начала работы доступны в консоли Google Cloud.
Можем ли мы все еще использовать легаси-класс google.maps.Marker?
Расширенные маркеры Google Maps (google.maps.marker.AdvancedMarkerElement) предлагают значительные улучшения по сравнению с традиционным google.maps.Marker. Они проще в использовании, более производительные, доступные, богатые функциями и т.д. С выпуском версии 3.56 API JavaScript Карт класс google.maps.Marker официально устарел, хотя по состоянию на декабрь 2024 года все еще не был полностью прекращен.
Чтобы воспользоваться новыми возможностями, разработчикам необходимо перейти на google.maps.marker.AdvancedMarkerElement, который доступен начиная с версии 3.53.2 Maps JavaScript API. Хотя google.maps.Marker будет продолжать получать исправления ошибок для основных регрессий, обновления не будут устранять его существующие ошибки. Google уверяет разработчиков, что о прекращении поддержки google.maps.Marker будет сообщено не менее чем за 12 месяцев. Тем не менее, разработчикам рекомендуется использовать расширенные маркеры в будущем.
Нужна консультация?
Как глобальный Google Cloud Premier Partner, Cloudfresh является уникальным центром экспертизы по всем вопросам, связанным с Google Cloud. Для получения дополнительной информации о продуктах и возможностях GMP вы можете связаться с нашими специалистами, получившими соответствующие сертификации.
Что мы предлагаем?
- Консультации по подбору оптимального API и его интеграции;
- Сервисы разработки на основе платформы Google Maps, обеспечивающие эффективную реализацию API при минимальном использовании квот и максимальной производительности;
- Техническое обучение ваших команд всему спектру услуг, которые могут предложить API Google Карт;
- Техническая поддержка: решение инцидентов на платформе Google Maps, запросов на корректное использование сервисов и т. д. Техническая поддержка гарантирует ответ в рамках SLA.
Сотрудничая с Cloudfresh, вы дополнительно получаете:
- Доступ к семиуровневой системе скидок возможен только при сотрудничестве с партнером Google Maps;
- Оплата по счету юридическому лицу в EUR, USD, CKZ, PLN, UAH или любой другой валюте (включая крипту);
- Сотрудничество на вашем родном языке, благодаря мультиязычности нашей команды;
- Профессиональная поддержка на протяжении всего процесса использования услуг.
Свяжитесь с нашей командой и воспользуйтесь возможностью улучшить свою ИТ-инфраструктуру и перевести удобство работы ваших клиентов на новый уровень с помощью решений Google Maps.