Google’s Maps data: How does it work?
How to Set Up Markers and Icons in Google Maps
- How to Change Google Map Pin Icon and Build More Visual Markers

- Google Maps: Change Marker Icon Using Your Own Graphics

- Need Support with Google Maps and Other Google Products?

- Quick Advice

Advanced Google Maps Markers
Over the years, Google has consistently refined its tools to deliver exceptional location-based services. Among the essential features enabling interaction are markers—those colorful pins scattered all over the place. They are a core visual cue for users navigating digital geographic interfaces.
In this article, our experts of Google Maps Platform will highlight the rollout of Advanced Markers, building on insights from Alicia Sullivan, Product Manager at GMP. This highly awaited feature reflects one of the top requests from the developer community. Let’s explore how the global tech powerhouse addressed those needs and how you can now create faster, highly customizable, and impactful user experience.
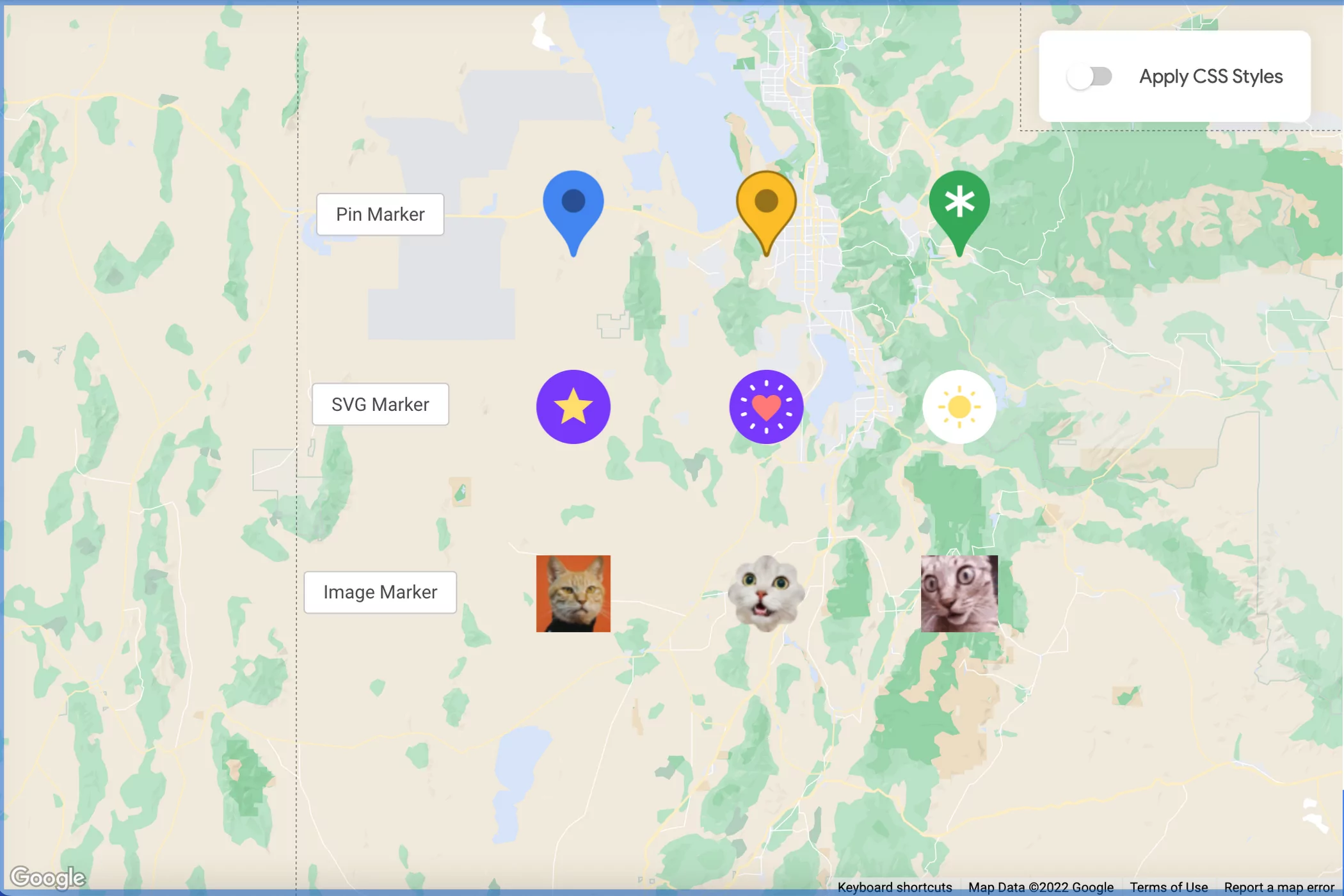
How to Change Google Map Pin Icon and Build More Visual Markers

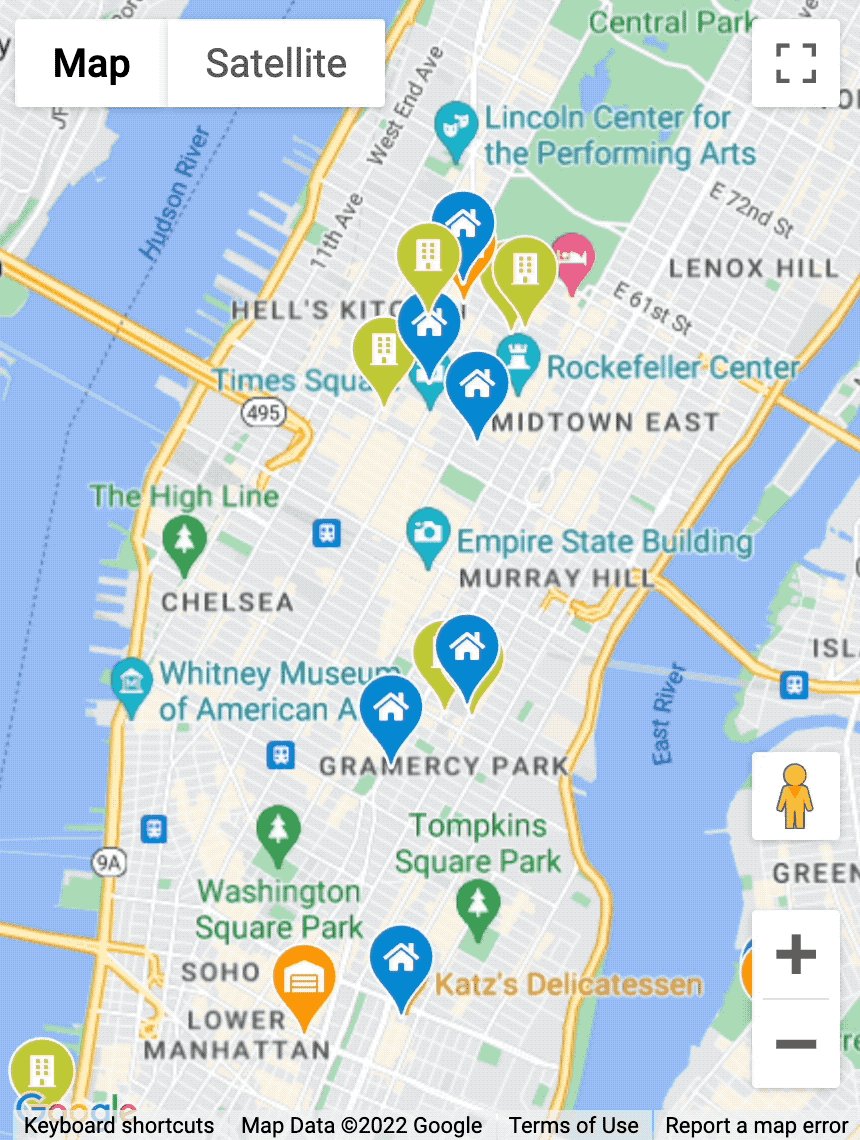
You’re likely familiar with the classic red pins that show up at chosen locations. Perhaps you’ve even looked into how to change pin color on Google Maps. With the new Advanced functionalities, it’s now possible to alter nearly every visual detail—background, outline, icon (glyph), size, and, of course, color. You can even recreate the default red pin purely through code, no image files required.
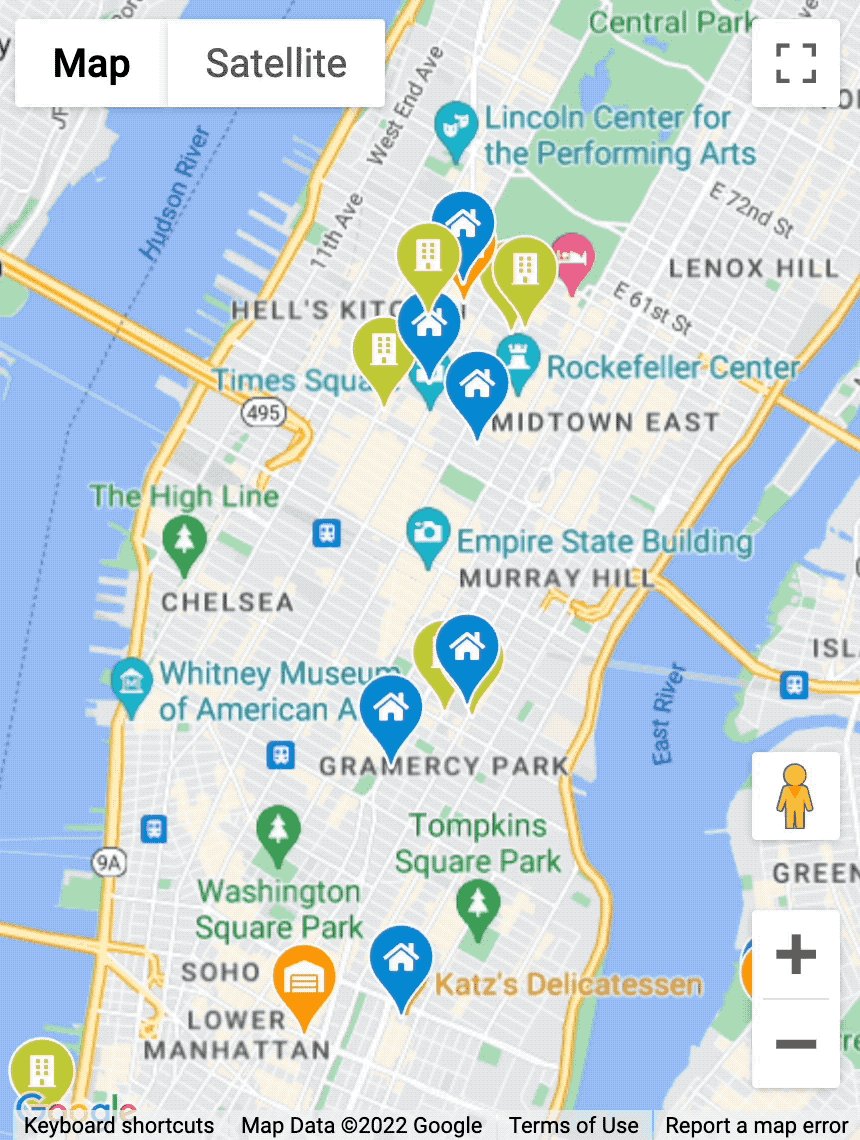
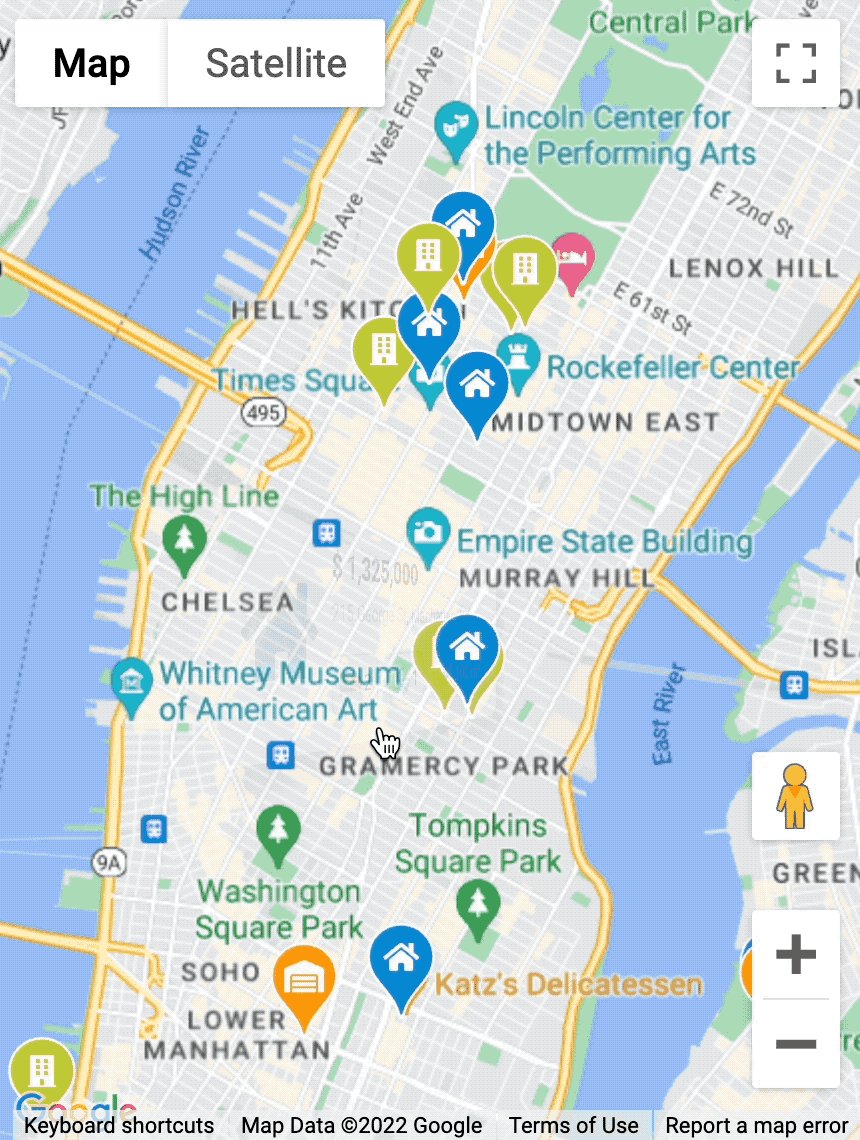
Picture this: you’re a retail business with several stores in one city. With brand-specific colors, your map markers become instantly recognizable to customers. It’s a straightforward way to build clearer map visuals using custom pins.
Or, if you manage a logistics company, you can reflect delivery status with color changes updated in real time. Likewise, travel companies can assign different icons and hues to various amenities around hotels, helping users choose their ideal stay more efficiently.
Create Dynamic Google Maps Markers with HTML and CSS
To design interactive, animated markers, you can now use CSS to control things like size, transparency, position, and color. Advanced Markers are rendered as HTML elements inside the DOM, making them as flexible as any other on-page element.
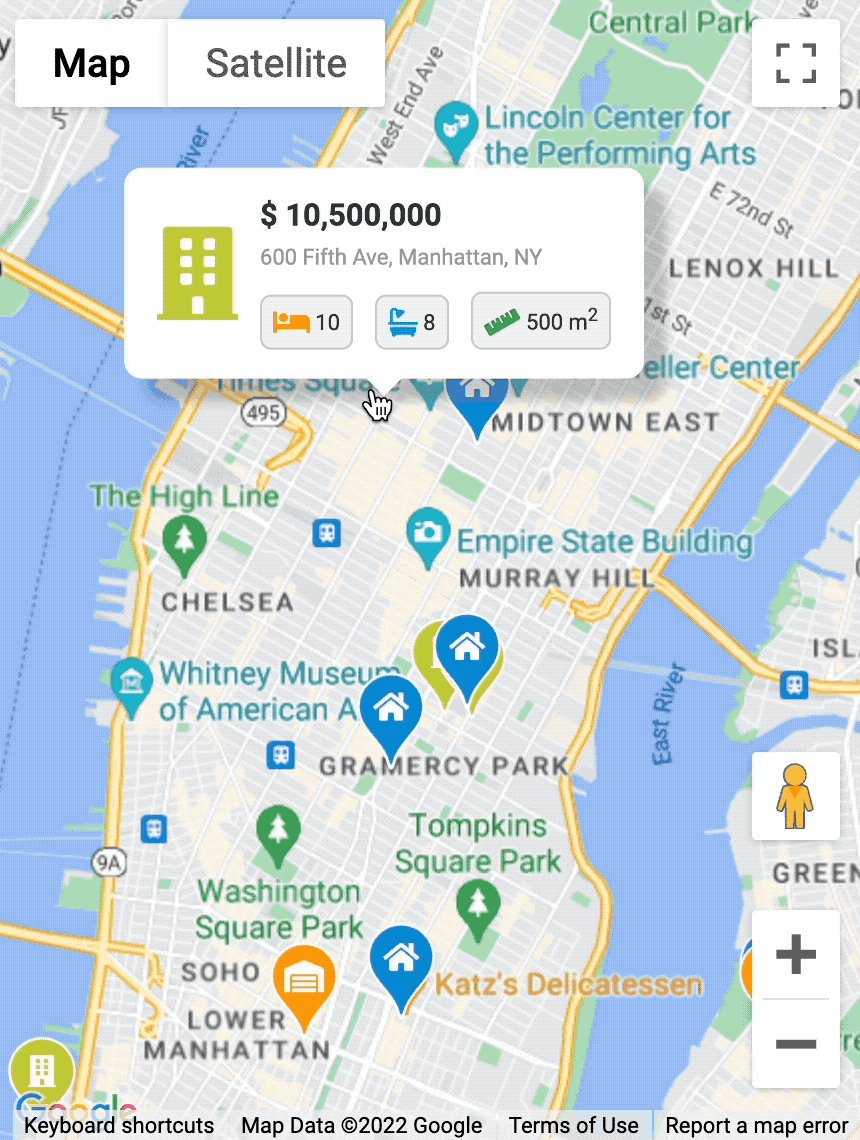
With custom HTML and CSS, you can build unique markers from scratch. No additional overlays or external images are necessary. For example, real estate platforms can display pricing, square footage, and other data points directly inside the icons.
Google Maps: Change Marker Icon Using Your Own Graphics
Can you use your own image as an icon? Absolutely. The updated API now natively supports SVG and PNG file types, so you can directly integrate custom icons or photos as your markers. That means you’re no longer tied to generic visuals.
Whether you’re looking to change icons in GM marker or fully brand your map interface, the Advanced capabilities make integrating personalized visuals as easy as it gets.
How to Change Color of Saved Places on Google Maps
Worried that these customizations might slow your map down? No need. The Advanced Markers render up to 66% faster than standard ones and perform more smoothly when panning or zooming.
Accessibility has also been prioritized: users can now interact with markers using keyboard-only navigation. If it’s clickable or draggable, it responds to both keyboard and mouse input. So even when you’re focused on how to change the color of saved places on GMP, you won’t be sacrificing performance or usability.
Google Maps Change Icon Marker Features on Mobile Devices
Released in May 2023, the Advanced Markers API supports both iOS and Android. Developers can use native rendering elements—UIViews for iOS and Views for Android—for smooth performance across platforms.
Using Jetpack Compose and the Maps SDK Utility Library, Android devs can apply clustering and even take advantage of Compose compatibility. On the JavaScript side, the Advanced Markers Utility Library combines features across classes, making it easier to assign dynamic properties, set icon fonts, or choose an auto-generated Google Maps marker color.
In short: whether you’re on mobile or desktop, understanding how to change pin icon and other styling should no longer be difficult, as it’s all consistent now.
Should You Still Use the Legacy Marker Class?

While the original google.maps.Marker class is still available, it’s been officially deprecated since the release of version 3.56 of the Maps JavaScript API. The new standard is google.maps.marker.AdvancedMarkerElement.
Switching to the new class gives you access to faster rendering, easier customization, improved accessibility, and broader styling features. Although it is planned to support the legacy version with bug fixes for now, new updates will only apply to the advanced model.
So if you’re still using the older API and wondering how to change a Google Map icon marker, transitioning to Advanced mode is the best way forward.
Need Support with Google Maps and Other Google Products?
Being a global Google Cloud Premier Partner, Cloudfresh is a unique hub of expertise. For more information on GMP products and capabilities, you can contact our professionals who have earned the Technical Fundamentals certification.
What Do We Offer?
- Consultations on the selection of the optimal API and its integration;
- GMP-based development services to enable efficient API implementation while minimizing quota usage and maximizing performance;
- Technical training of your teams on the full range of services that GM APIs can offer;
- Technical support: resolving incidents on the GMP, requests for the correct use of services, etc.;
- A guaranteed response within the SLA.
By cooperating with Cloudfresh, you additionally receive the following:
- Access to a seven-level discount system possible only in cooperation with an official partner;
- Payment by invoice to a legal entity in EUR, USD, CKZ, PLN, UAH, or any other currency (crypto included);
- Collaboration in your native language, thanks to the multilingualism of our team.
As a Google Maps partner, we provide professional support throughout the entire process of using the services.
Get in touch with our team and seize an opportunity to improve your IT infrastructure and take your customers’ user experience to the next level with Google Maps services.

Quick Advice
Our experts receive various queries regarding GM customization. To help you get the most out of your mapping efforts, we’ve provided detailed answers to these frequently asked questions below.
How to Change a Marker on Google Maps?
Use the Advanced Marker API to modify the background, glyph, or use your custom image. You can also control it dynamically via JavaScript or CSS.
How to Change Pin Color on Google Maps?
Customize the marker color using the style attribute in your config. This is especially useful for category-based or status-based visual distinctions.
How to Change a Google Map Icon Marker?
Upload an SVG or PNG and reference it within your marker object using the icon property.
How to Change a Marker Icon in Google Maps?
Icons can now be completely replaced with your own designs, even dynamically, depending on user actions or data updates.
How to Change the Color of Saved Places on Google Maps?
While the standard GM app doesn’t support direct color changes for saved places, you can group and organize them visually using My Maps, applying different colors or labels.
Can We Use the Legacy Class?
You can, but it’s deprecated. You should switch to the AdvancedMarkerElement for access to all the latest performance and customization improvements. This includes everything from the basics of how to change a marker on Google Maps to advanced real-time updates.