Data Google Maps: Jak to funguje?
Jak seskupit značky v Google Maps
Pokud potřebujete ukázat velké množství geografických informací ve srozumitelné formě, pravděpodobně využijete mapu. Samozřejmě je třeba informace představit tak, aby uživatelé snadno a rychle viděli celkový obrázek a mohli případně získat podrobnější informace. Stovky datových bodů, které jsou shromážděny dohromady, mohou představovat překážku.
V tomto článku vám povíme, jak použít JavaScriptovou knihovnu pro seskupování značek, abyste mohli tyto informace předávat ve zgrupovaném stavu, bez všech značek, které se překrývají. Také vám trochu vysvětlíme, jak to funguje, abyste lépe porozuměli, jak lze nastavit seskupování značek ve vlastních projektech.
K čemu vlastně slouží seskupování značek?
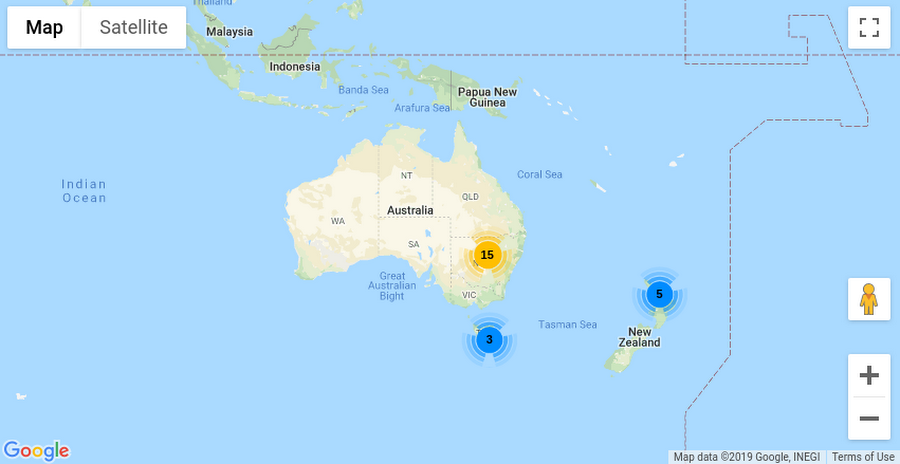
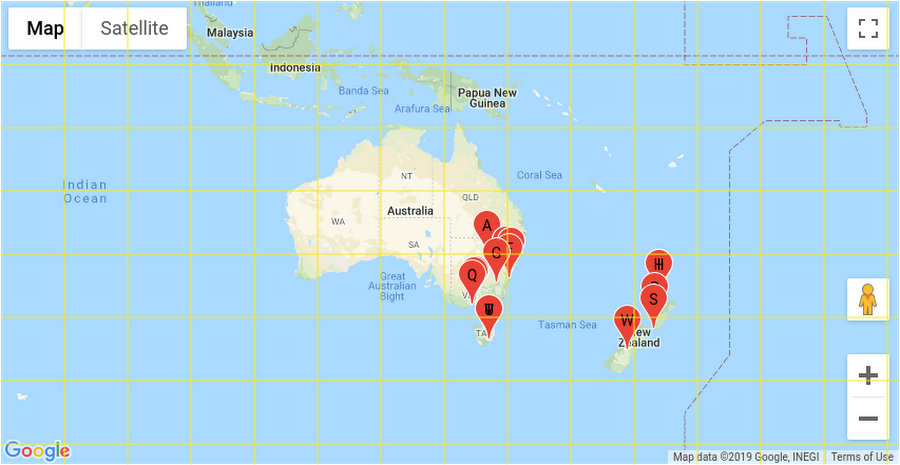
Abyste to pochopili, podívejme se na tuto mapu Nového Zélandu a Austrálie, na které jsou roztroušeny skupiny značek:

Navzdory tomu, že jsme přidali popisky ke každé značce, mnoho z nich je tak blízko, že se překrývají. Existuje méně než 25 lokalit, ale jsou příliš blízko k sobě na to, aby bylo možné je zobrazit na mapě bez překrytí. Pokud váš mapa vypadá přibližně takto, brání to vašim zákazníkům pohodlně a správně vnímat informace, které se snažíte představit. Ale řešení existuje – shlukování značek. S pomocí jednoduché open-source knihovny a malého úpravy vašeho kódu mapy můžete přidat shlukování značek, což výrazně zlepší uživatelský zážitek pro vaše zákazníky.

Shlukování značek je pohodlným nástrojem pro vizuální konsolidaci značek, což usnadňuje čtení mapy zákazníkům jako celek. Shlukuje značky, které jsou blízko sebe na mapě, do shluků, které jsou zobrazeny jako jediný symbol.
Zapněte shlukování značek na své mapě.
Můžete přidat shlukování značek pomocí několika dalších řádků kódu v JavaScriptu. Tento příklad ukazuje, jak to udělat na webových mapách, ale existuje podobný nástroj i v rámci platformy Android Maps a Google Maps SDK. Abyste vytvořili shluk značek, nejprve se podívejme, jak vytvořit nezhlukované značky. Přidáním běžných značek na mapu by kód mohl vypadat přibližně takto:
const pos1 = {lat: -33.727111, lng: 150.371124};
const marker1 = new google.maps.Marker({position: pos1, map: map});
const pos2 = {lat: -33.718234, lng: 150.363181};
const marker2 = new google.maps.Marker({position: pos2, map: map});
S desítkami a více značek pravděpodobně nebudete schopni vytvářet každou značku samostatně s vlastními proměnnými. Nicméně těchto dvou značek je dostatek k tomu, abyste viděli shlukování v akci. Abyste povolili shlukování značek, je potřeba provést dvě změny ve vašem kódu mapy. Nejprve načtěte knihovnu pro shlukování značek. Pro použití v produkčním prostředí ji stáhněte z GitHubu a umístěte JavaScript na svůj vlastní server. Pro účely této ukázky ji stáhneme z webové stránky dokumentace platformy Google Maps:
<script src=”https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js”>
Dále přesuňte mapu a značky do knihovny pro shlukování přidáním těchto řádků pod proměnné značek:
// create an array of all your markers
const markers = [marker1, marker2];
// Path for cluster icons to be appended (1.png, 2.png, etc.)
const imagePath = “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”;
// Enable marker clustering for this map and these markers
const markerClusterer = new MarkerClusterer(map, markers, {imagePath: imagePath});
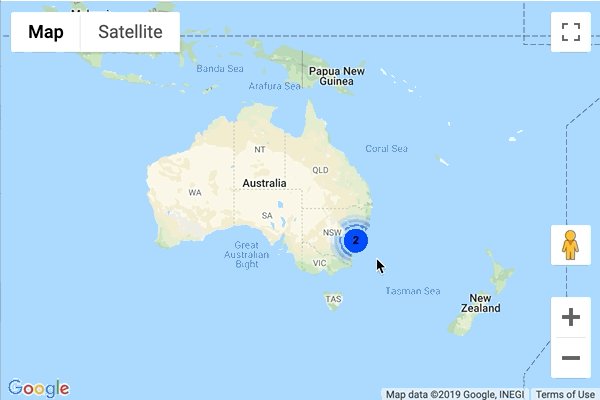
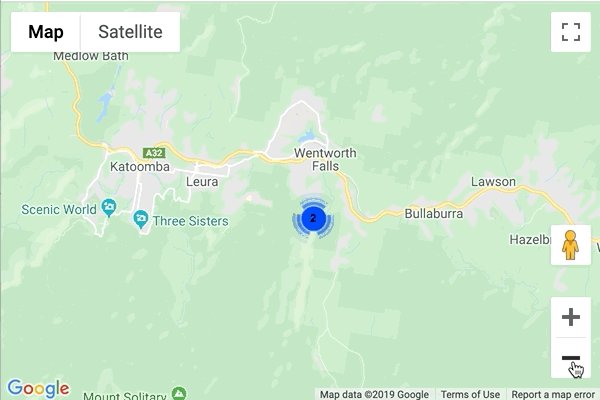
Opětovně, pro použití v produkčním prostředí budete muset umístit obrázky shluků na své servery. Tento příklad stáhne soubor m1.png, protože je potřeba pouze minimální velikost shluku. Při vytváření instance MarkerClustereru předáváte proměnnou vaší mapy, pole značek a cestu k obrázku. Knihovna poté zobrazí ikonu shluku s počtem bodů ve shluku:
Enable marker clustering on your map
You can add marker clustering with a few extra lines of JavaScript. This example demonstrates how to do this on web maps, but a similar utility exists within the Android Maps platform and the Google Maps platform SDK. To create a marker cluster, let’s first look at how to develop non-clustered markers. By adding regular markers to the map, the code would look like this:
const pos1 = {lat: -33.727111, lng: 150.371124};
const marker1 = new google.maps.Marker({position: pos1, map: map});
const pos2 = {lat: -33.718234, lng: 150.363181};
const marker2 = new google.maps.Marker({position: pos2, map: map});
With dozens or more markers, you’ll unlikely be able to create one at a time with your variables. However, these two markers are enough to see clustering in action.
You need to make two changes to the map code to enable marker clustering. First, download the marker clustering library. Download it from GitHub and host the JavaScript on your server for production. For this demo, we will download it from the Google Maps platform documentation site:
<script src=”https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js”>
Next, bring the map and markers into the cluster Google Maps library by adding these lines below the marker variables:
// create an array of all your markers const markers = [marker1, marker2];
//Path for cluster icons to be appended (1.png, 2.png, etc.) const imagePath = “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”;
// Enable marker clustering for this map and these markers const markerClusterer = new MarkerClusterer(map, markers, {imagePath: imagePath});
Again, you must host cluster images on your servers for production use. This example will load m1.png because it only requires the minimum cluster size.
When you create a MarkerClusterer instance, you pass in your map variable, an array of markers, and an image path. The library, having received the information, displays the cluster icon with the number of points present in the cluster:

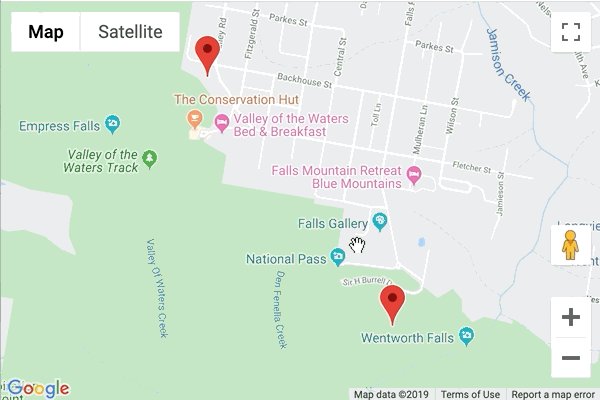
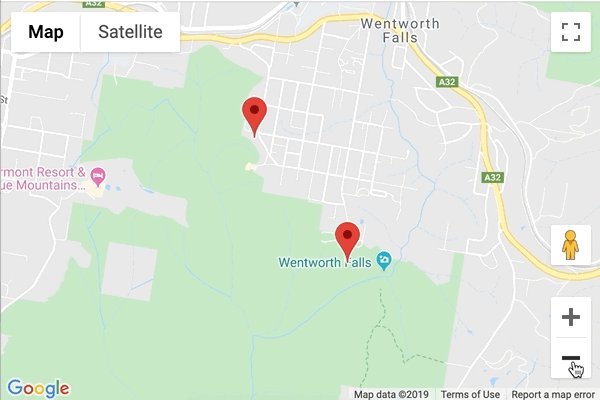
Při kliknutí na ikonu shluku se mapa přiblíží na úroveň, kdy jsou viditelné obě značky.

Pokud přiblížíte mapu na několik úrovní, ikona shluku se objeví místo dvou značek, jakmile je mapa na úrovni, kdy se mohou překrývat.

V tomto průvodci klastrováním značek je podrobnější informace a příklady s větším počtem bodů.
Jak funguje shlukování tokenů
Knihovna pro klastrování značek je součástí open source mapových utilit na platformě GitHub. Máte přístup ke kompletnímu zdrojovému kódu a můžete provádět vlastní úpravy podle potřeby. Podívejme se na fungování algoritmu obecně. Nejprve algoritmus rozděluje mapu do mřížky, přičemž každý čtvereček v mřížce je výchozím nastavením 60×60 pixelů. Použitím příkladu s překrývajícími se značkami výše to můžeme vizualizovat následovně:

Ve skutečnosti mřížka nebude vypadat přesně tak, jak je ukázáno výše, protože se zakládá na samotných značkách. První značka se stává středem prvního sektoru. Další značky v tomto sektoru budou přidány do klastru pro tento sektor, poté se střed klastru aktualizuje na základě průměrné polohy všech jeho značek. Pokud je značka potenciálně součástí více klastrů, bude přidána do nejbližšího klastru na základě vzdálenosti mezi souřadnicemi značky. Standardní nastavení algoritmu zahrnuje většinu běžných použití, ale jelikož je kód zcela otevřený, můžete provádět veškeré potřebné úpravy.
Přizpůsobte své klustery
Existuje mnoho způsobů, jak přizpůsobit vzhled a funkce vašich markerových klusterů. Mnoho z nich nevyžaduje úpravy základní knihovny. Místo toho existuje několik možností, které lze nastavit při vytváření klusterů.
Nejjednodušší způsob, jak upravit mapu s klustery, je použít vlastní ikony. V jednoduchém příkladu klusterizace jsme předali parametr imagePath. Knihovna klusterů přidá číslo (1-5) na konec cesty s následnou příponou souboru (obvykle .png). Můžete použít jiný typ souboru pomocí parametru imageExtension. Mějte na paměti, že průhledné ikony se nejlépe hodí na mapu.
Ve výchozím nastavení je potřeba pouze dva markery k vytvoření klusteru. Pro změnu tohoto parametru můžete použít možnost minimalClusterSize. Zvýšení této hodnoty může vést k překryvu markerů, ale také můžete nastavit prahovou hodnotu pro překrytí.
Zde je několik dalších možností pro práci s knihovnou:
gridSize: počet pixelů v síti klustru
zoomOnClick: zda se má kluster zvětšit při kliknutí na něj
maxZoom: maximální úroveň zvětšení, než se vždy zobrazí běžné markery
styles: pole objektů pro každý typ klustru, které zahrnují textColor, textSize a další vlastnosti klustru
Například můžete použít všechny uvedené možnosti společně následujícím způsobem:
// Options to pass along to the marker clusterer
const clusterOptions = {
imagePath: “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”,
gridSize: 30,
zoomOnClick: false,
maxZoom: 10,
};
// Add a marker clusterer to manage the markers.
const markerClusterer = new MarkerClusterer(map, markers, clusterOptions);
// Change styles after cluster is created
const styles = markerClusterer.getStyles();
for (let i=0; i<styles.length; i++) {
styles[i].textColor = “red”;
styles[i].textSize = 18;
}
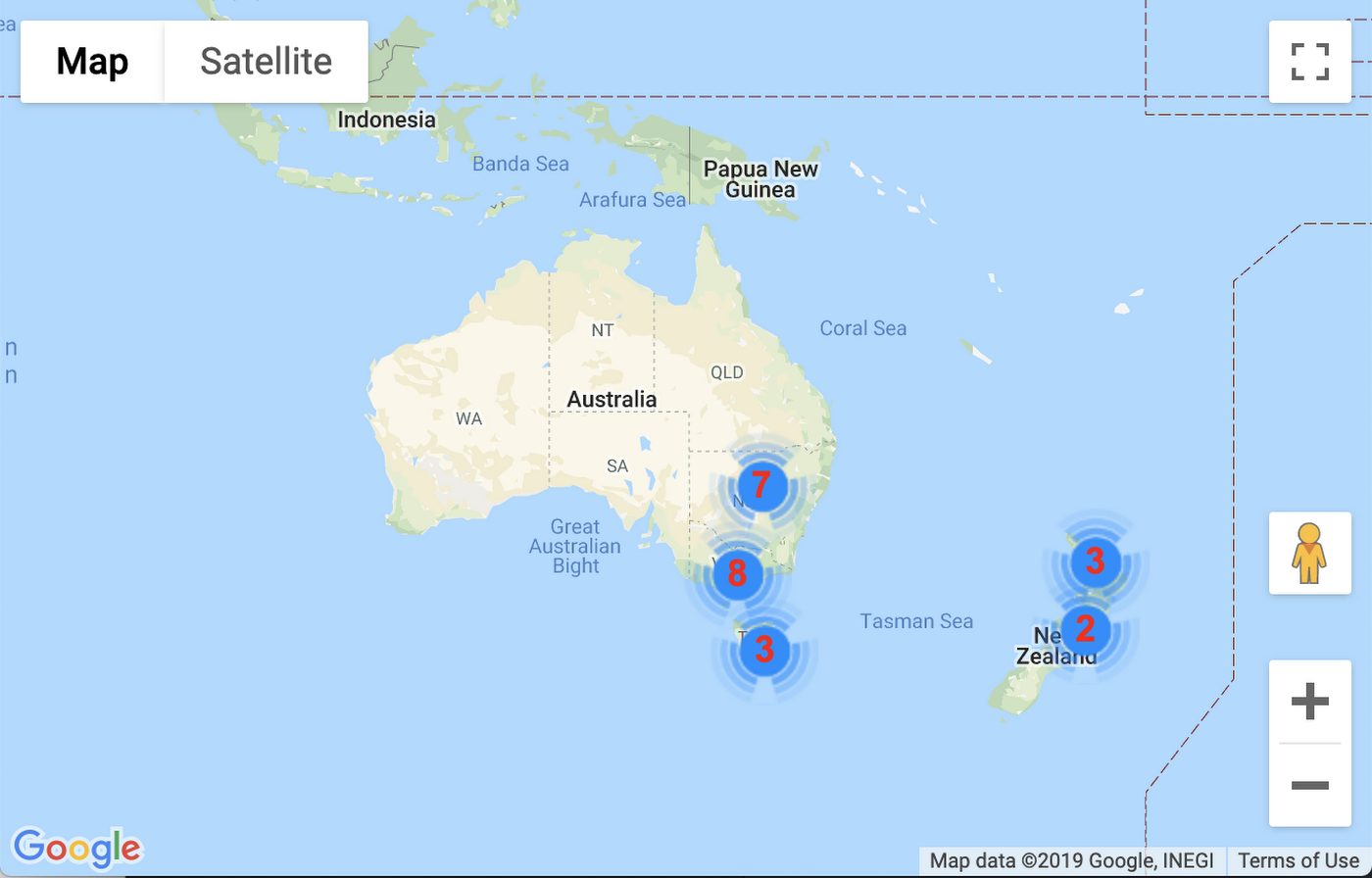
Pokud by výše uvedené možnosti byly aplikovány na příklad Austrálie a Nového Zélandu, váš mapa by vypadala přibližně takto:

Jak jste si již všimli, existují 2 rozdíly: více shluků (díky menšímu rozměru sítě), čísla jsou červená a trochu větší. Při kliknutí na shluk se měřítko nezmění, ale můžete jej ručně zvětšit. Samostatné značky se objeví rychleji díky menšímu rozměru sítě, což snižuje šanci na překrytí značek. Jakmile dosáhnete úrovně měřítka 10 (mapa začíná na úrovni 3), všechny značky budou zobrazeny bez ohledu na to, jak jsou blízko. V této fázi jste přešli od přeplněné mapy k elegantně shlukované. Využijte tyto nové znalosti k poskytnutí lepšího uživatelského zážitku u map s velkým množstvím značek. Další způsoby přizpůsobení knihovny pro shlukování značek najdete při studiu jejího kódu.
Pro implementaci těchto a dalších funkcí se obraťte na naši tým odborníků pro konzultaci nebo technickou expertízu. Navíc společnost Cloudfresh je partnerem Google Maps a poskytuje možnost platby na fakturu pro podniky včetně přípravy veškerých potřebných účetních a právních dokumentů.
Co nabízíme?
- Konzultace a integrace API.
- Služby založené na platformě Google Maps.
- Technické vzdělávání vašeho týmu.
- Technickou podporu.
Spoluprací s námi získáte následující výhody:
- Přístup k 7úrovňovému systému slev, který je dostupný pouze s partnerem Google Maps.
- Možnost platby na fakturu právnické osobě v eurech, amerických dolarech, českých korunách, polských zlotých, ukrajinských hřivnách nebo jakékoliv jiné měně.
- Profesionální podpora po celou dobu využívání služeb.