Дані Google Maps: як це працює?
Як згрупувати відмітки на картах Google
Якщо Вам потрібно показати велику кількість географічної інформації в доступній формі – Ви, скоріше за все використаєте карту Google Maps. Звісно ж Ви маєте представити інформацію так, щоб користувачі легко і швидко бачили загальну картину та, за бажання, могли отримати детальнішу інформацію. Сотні точок даних, зібраних разом, можуть стати перешкодою.
У цій публікації ми розповімо про те, як використовувати JavaScript-бібліотеку для групування маркерів для передачі цієї ж інформації в згрупованому вигляді, без усіх маркерів, що перекривають один одного. Ми також розповімо трохи про те, як це працює, щоб допомогти Вам краще зрозуміти, як можна налаштувати групування маркерів у власних проектах.
Для чого нам взагалі потрібне групування маркерів?
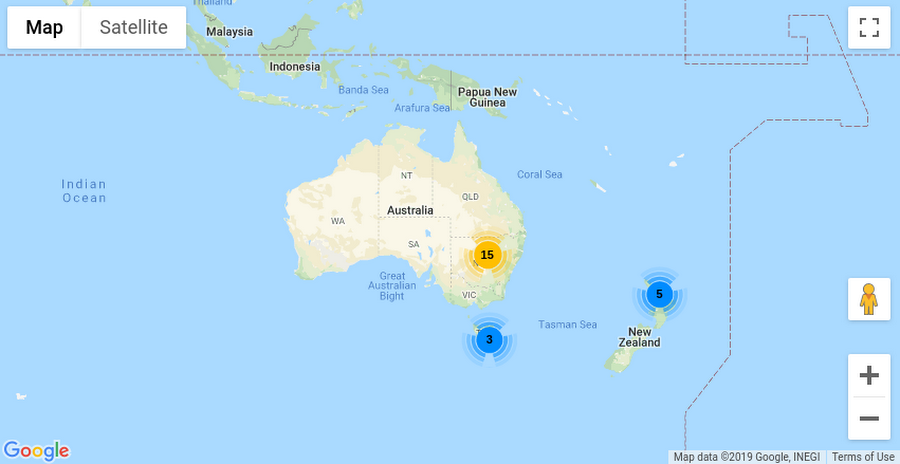
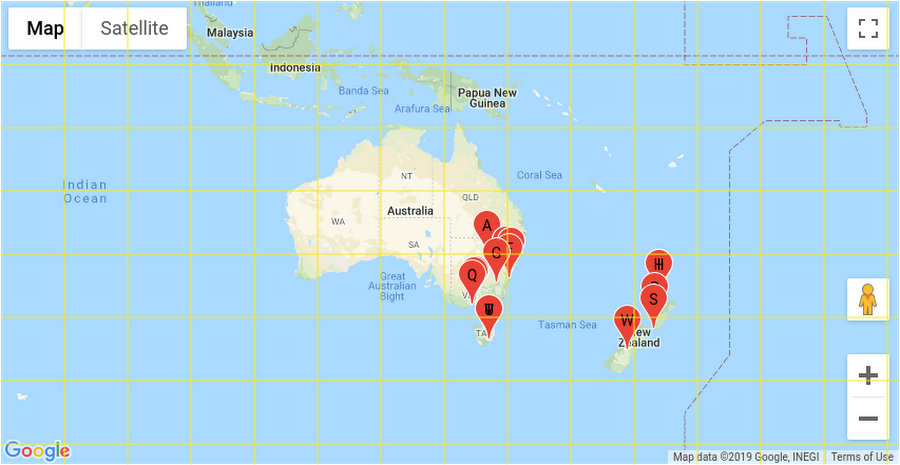
Щоб зрозуміти давайте поглянемо на цю карту Нової Зеландії та Австралії на якій розкидано групу маркерів:

Незважаючи на те, що ми додали лейбл для кожного маркера, багато з них знаходяться настільки близько, що перекривають один одного. Локацій менше 25, але вони надто близько одна до одної, щоб їх не можна було показати на карті без перекриття.
Якщо Ваша карта виглядає приблизно так, це заважає Вашим клієнтам зручно і коректно сприймати інформацію, яку Ви намагаєтесь представити. Але рішення є, це – кластеризація маркерів. За допомогою простої бібліотеки з відкритим кодом та невеликою зміною коду Вашої карти можна додати групування маркерів, що значно покращить user experience для клієнтів.

Кластеризація маркерів зручний інструмент для візуальної консолідації маркерів, що полегшує клієнтам читання карти в цілому. Він групує маркери, що знаходяться поруч на карті, у кластер, який відображається як єдиний значок.
Увімкніть кластеризацію маркерів на своїй карті
Ви можете додати кластеризацію маркерів за допомогою декількох додаткових рядків JavaScript. Цей приклад демонструє як це зробити на вебкартах, але є аналогічна утиліта в межах платформи Android Maps і SDK платформи Google Maps. Щоб створити маркерний кластер, спочатку розглянемо, як створити некластеризовані маркери. Додаючи звичайні маркери до карти, код може виглядати приблизно так:
const pos1 = {lat: -33.727111, lng: 150.371124};
const marker1 = new google.maps.Marker({position: pos1, map: map});
const pos2 = {lat: -33.718234, lng: 150.363181};
const marker2 = new google.maps.Marker({position: pos2, map: map});
З десятками і більше маркерів навряд чи Ви зможете створювати їх по одному із власними змінними. Однак цих двох маркерів достатньо, щоб побачити кластеризацію в дії.
Вам потрібно внести дві зміни до коду карт, щоб увімкнути кластеризацію маркерів. Спочатку завантажте бібліотеку кластеризатора маркерів. Для використання на продакшені завантажте її з GitHub і розмістіть JavaScript на власному сервері. Для цілей цієї демонстрації ми завантажимо її з веб-сайту документації платформи Google Maps:
<script src=”https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js”>
Далі перенесіть карту та маркери до бібліотеки кластеризації, додавши ці рядки під змінними маркера:
// create an array of all your markers
const markers = [marker1, marker2];
// Path for cluster icons to be appended (1.png, 2.png, etc.)
const imagePath = “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”;
// Enable marker clustering for this map and these markers
const markerClusterer = new MarkerClusterer(map, markers, {imagePath: imagePath});
Знову ж таки для використання на продакшені Вам потрібно буде розмістити зображення кластерів на своїх серверах. Цей приклад завантажить m1.png, оскільки йому потрібен лише мінімальний розмір кластера.
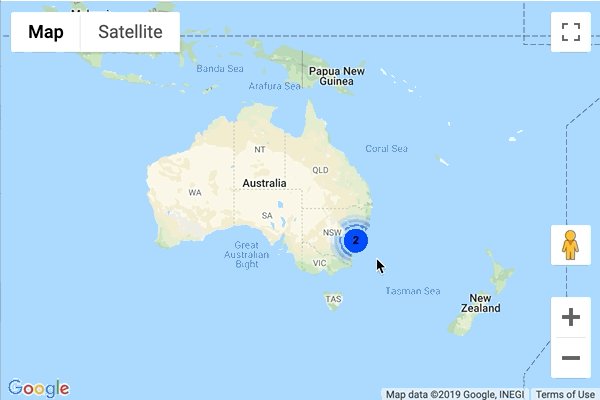
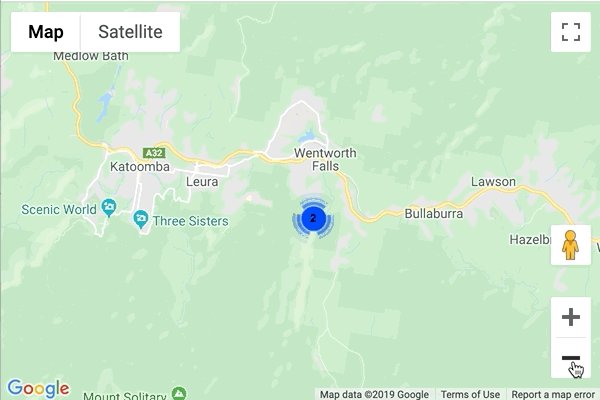
Створюючи інстанс MarkerClusterer, Ви передаєте змінну Вашої карти, масив маркерів та шлях зображення. Бібліотека, прийнявши інформацію, відображає піктограму кластера з кількістю точок, що є в кластері:
Enable marker clustering on your map
You can add marker clustering with a few extra lines of JavaScript. This example demonstrates how to do this on web maps, but a similar utility exists within the Android Maps platform and the Google Maps platform SDK. To create a marker cluster, let’s first look at how to develop non-clustered markers. By adding regular markers to the map, the code would look like this:
const pos1 = {lat: -33.727111, lng: 150.371124};
const marker1 = new google.maps.Marker({position: pos1, map: map});
const pos2 = {lat: -33.718234, lng: 150.363181};
const marker2 = new google.maps.Marker({position: pos2, map: map});
With dozens or more markers, you’ll unlikely be able to create one at a time with your variables. However, these two markers are enough to see clustering in action.
You need to make two changes to the map code to enable marker clustering. First, download the marker clustering library. Download it from GitHub and host the JavaScript on your server for production. For this demo, we will download it from the Google Maps platform documentation site:
<script src=”https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js”>
Next, bring the map and markers into the cluster Google Maps library by adding these lines below the marker variables:
// create an array of all your markers const markers = [marker1, marker2];
//Path for cluster icons to be appended (1.png, 2.png, etc.) const imagePath = “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”;
// Enable marker clustering for this map and these markers const markerClusterer = new MarkerClusterer(map, markers, {imagePath: imagePath});
Again, you must host cluster images on your servers for production use. This example will load m1.png because it only requires the minimum cluster size.
When you create a MarkerClusterer instance, you pass in your map variable, an array of markers, and an image path. The library, having received the information, displays the cluster icon with the number of points present in the cluster:

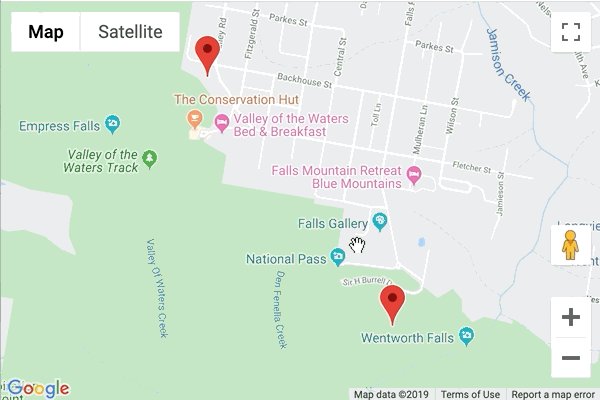
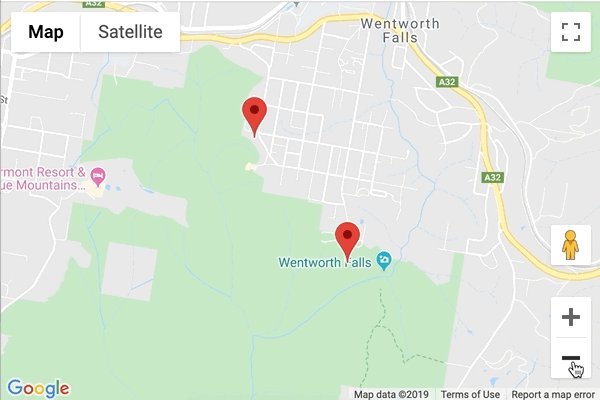
При кліку на піктограму кластера межі карта масштабується до рівня, коли видно обидва маркера:

Коли Ви зменшите масштаб на декілька рівнів, піктограма кластера повернеться замість двох маркерів, як тільки карта буде на рівні, коли вони можуть перетинатися.

В цьому гайді з кластеризації маркерів є розгорнути інформація та приклади з більшою кількістю точок
Як працює кластеризація маркерів
Бібліотека кластеризації маркерів це частина open source map utilities on GitHub. Ви можете отримати доступ до всього коду і навіть вносити власні зміни за необхідності. Давайте розглянемо роботу алгоритму загалом.
Для початку алгоритм ділить карту на сітку, при цьому кожен розділ сітки за замовчуванням до 60×60 пікселів. Використовуючи приклад з перекриттям маркерів вище, це можна візуалізувати так:

Насправді сітка не буде точно такою, як вище, тому що вона базується на самих маркерах. Перший маркер стає центром першого сектора. Наступні маркери в цьому секторі будуть додані до кластера для цього сектору, тоді центр кластера буде оновлений на основі середнього рівня всіх його маркерів. Якщо маркер потенційно може бути частиною декількох кластерів, він буде доданий до найближчого на основі відстані між координатами маркера.
Стандартні налаштування алгоритму охоплюватимуть більшість випадків використання, але оскільки код є повністю відкритим, Ви можете внести будь-які необхідні зміни.
Кастомізуйте свої кластери
Існує багато способів кастомізації вигляду та функцій Ваших маркерних кластерів. Багато з них навіть не вимагатимуть редагування базової бібліотеки. Натомість існує кілька опцій, які можна встановити під час створення кластерів.
Найпростіший спосіб зробити кластерну карту “під себе” – використовувати власні іконки. У простому прикладі кластеризації ми передали параметр imagePath. Бібліотека кластерів додасть число (1-5) до кінця шляху з подальшим розширенням файлу (за замовчуванням .png) Ви можете використовувати інший тип файлу за допомогою параметра imageExtension. Майте на увазі, що прозорі іконки найкраще виглядатимуть на карті.
За замовчуванням для створення кластера потрібно лише два маркери. Для зміни цього параметра можна скористатися опцією minimalClusterSize. Збільшення цієї кількості може спричинити перекриття маркерів, але також можна встановити поріг перекриття
Ось кілька інших опцій для роботи з бібліотекою:
gridSize: кількість пікселів у сітці кластера
zoomOnClick: чи збільшувати масштаб кластера при натисканні на нього
maxZoom: максимальний рівень збільшення, перш ніж завжди відображатимуться звичайні маркери
styles: масив об’єктів для кожного типу кластера, що включає textColor, textSize та інші функції кластера
Наприклад, Ви можете використовувати всі перераховані вище варіанти разом таким чином:
// Options to pass along to the marker clusterer
const clusterOptions = {
imagePath: “https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m”,
gridSize: 30,
zoomOnClick: false,
maxZoom: 10,
};
// Add a marker clusterer to manage the markers.
const markerClusterer = new MarkerClusterer(map, markers, clusterOptions);
// Change styles after cluster is created
const styles = markerClusterer.getStyles();
for (let i=0; i<styles.length; i++) {
styles[i].textColor = “red”;
styles[i].textSize = 18;
}
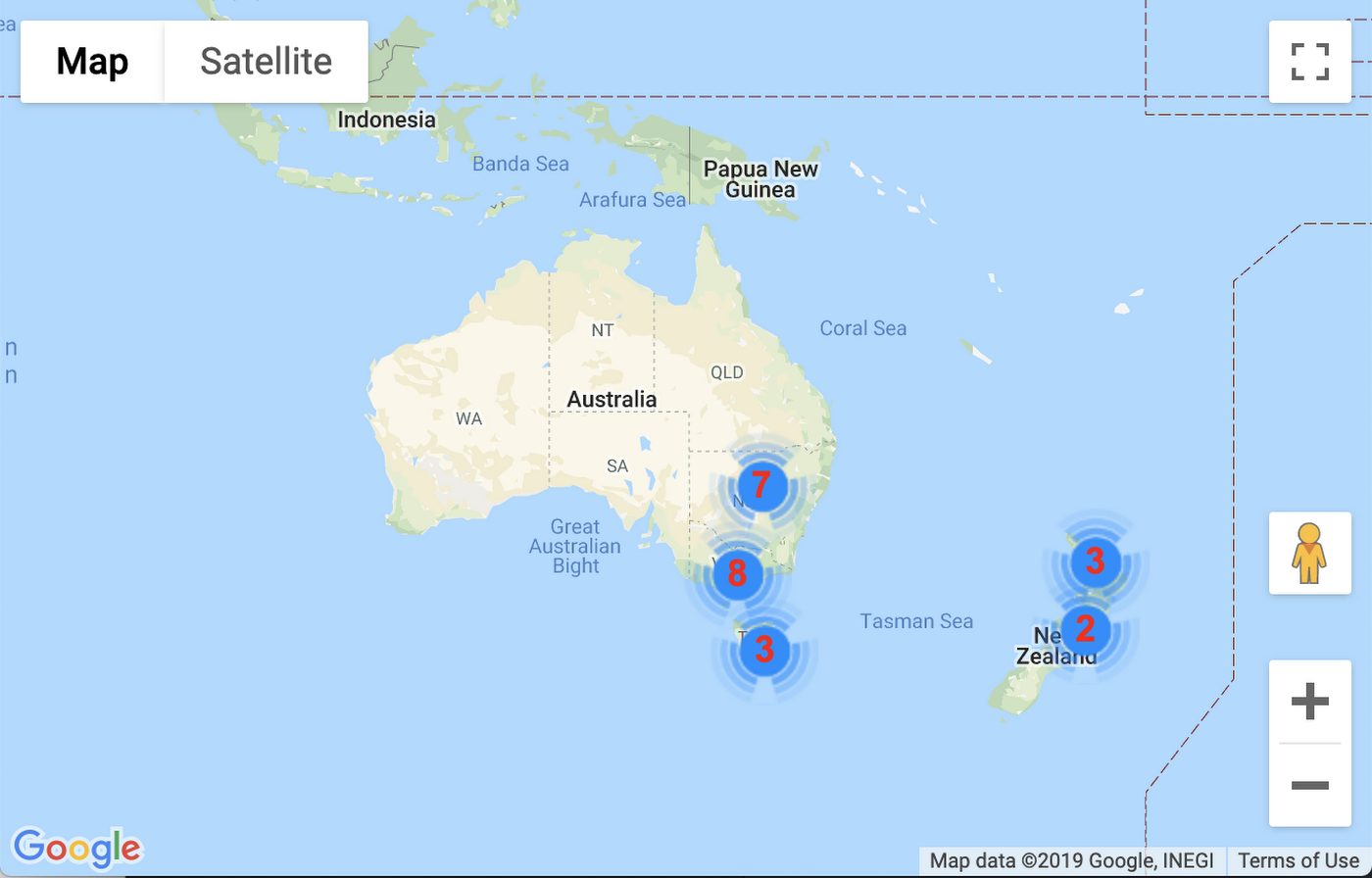
Якби наведені вище варіанти застосовувались до прикладу Австралії та Нової Зеландії, Ваша карта виглядала б приблизно так:

Як Ви вже помітили є 2 відмінності: більше кластерів (через менший розмір сітки), цифри червоні та трохи більші.
При кліку на кластер масштаб не зміниться, натомість його можна збільшити вручну. Окремі маркери з’являться швидше, ніж раніше, завдяки розміру сітки, що забезпечує менший шанс накладання маркерів. Як тільки Ви досягнете рівня масштабу 10 (карта починається з рівня 3), всі маркери будуть відображені незалежно від того, наскільки вони близькі.
На цей момент Ви перейшли від переспамленої карти до елегантно кластеризованої. Використовуйте ці нові знання, щоб забезпечити Вашим користувачам кращий user experience на картах з великою кількістю маркерів. Ви можете знайти ще більше способів кастомізувати бібліотеку кластеризації маркерів, читаючи її код.
Для впровадження цих та інших функцій – зверніться до нашої команди фахівців за консультацією або технічною експертизою. Окрім цього, компанія Cloudfresh – партнер Google Maps та надає можливість оплати по безготівковому рахунку для підприємств з підготовкою усіх необхідних бухгалтерських та юридичних документів.
Що ми пропонуємо?
- Консультації та інтеграція API;
- Сервіси на основі платформи Google Maps;
- Технічне навчання ваших команд;
- Технічну підтримку.
Співпрацюючи з нами, ви отримаєте наступне:
- Доступ до 7-рівневої системи знижок, яка можлива лише з партнером Google Maps;
- Оплата за рахунком юридичній особі в євро, доларах США, чеських кронах, злотих, гривнях або будь-якій іншій валюті;
- Професійна підтримка протягом всього процесу використання послуг.