Данные Google Maps: как это работает?
Как сгруппировать отметки на картах
Если Вам нужно показать большое количество географической информации в доступной форме — Вы, скорее всего используете карту. Но это должно быть представлено так, чтобы пользователи легко и быстро видели общую картину и, при желании, могли получить подробную информацию. Сотни маркеров точек, собранные вместе, могут стать препятствием.
В этой публикации мы расскажем о том, как использовать JavaScript-библиотеку для группировки маркеров, чтобы подавать эту же информации в сгруппированном виде, без отображения всех маркеров, перекрывающих друг друга. Мы также расскажем немного о том, как это работает, чтобы помочь Вам лучше понять, как можно настроить группировки маркеров в собственных проектах.
Для чего нам вообще нужна группировка маркеров?
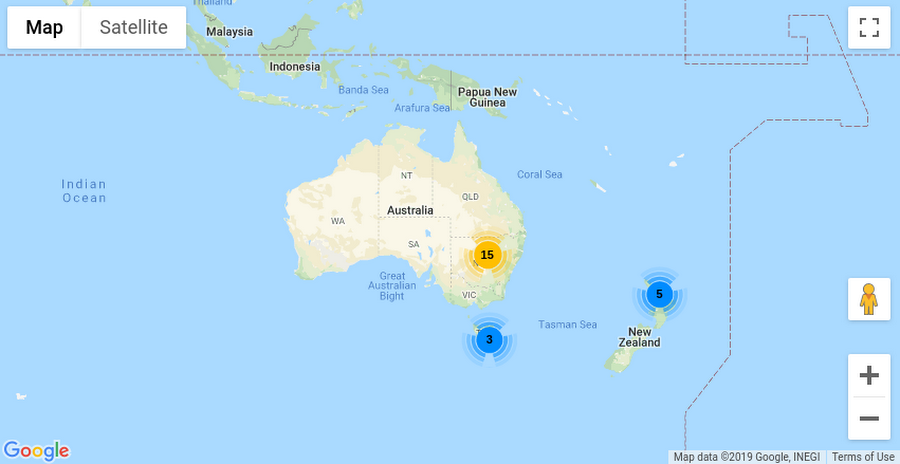
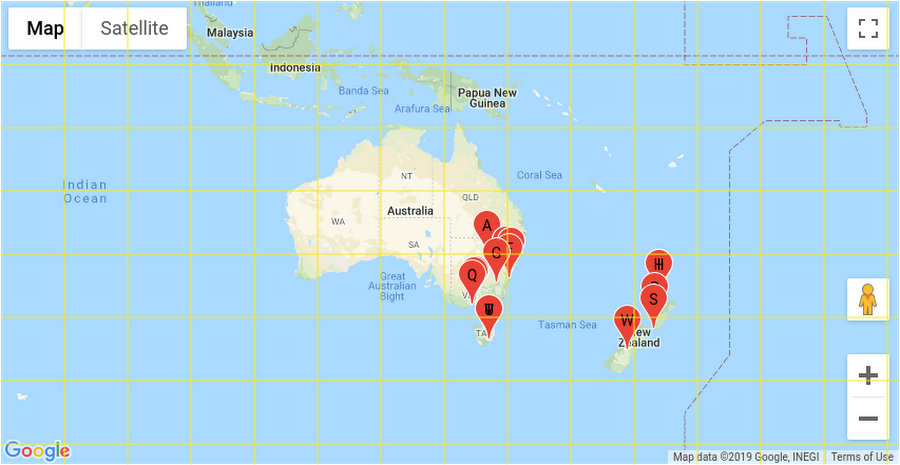
Давайте посмотрим на эту карту Новой Зеландии и Австралии на которой разбросана группа маркеров:

Несмотря на то, что мы добавили лейбл для каждого маркера, многие из них находятся настолько близко, что перекрывают друг друга. Локаций меньше 25, но они слишком близко друг к другу, чтобы их можно было показать на карте без перекрытия.
Если Ваша карта выглядит примерно так, это мешает Вашим клиентам удобно и корректно воспринимать информацию, которую Вы предоставляете. Но решение есть, это — кластеризация маркеров. С помощью простой библиотеки с открытым кодом и небольшим изменением кода Вашей карты можно добавить группировку маркеров, что значительно улучшит user experience для клиентов.

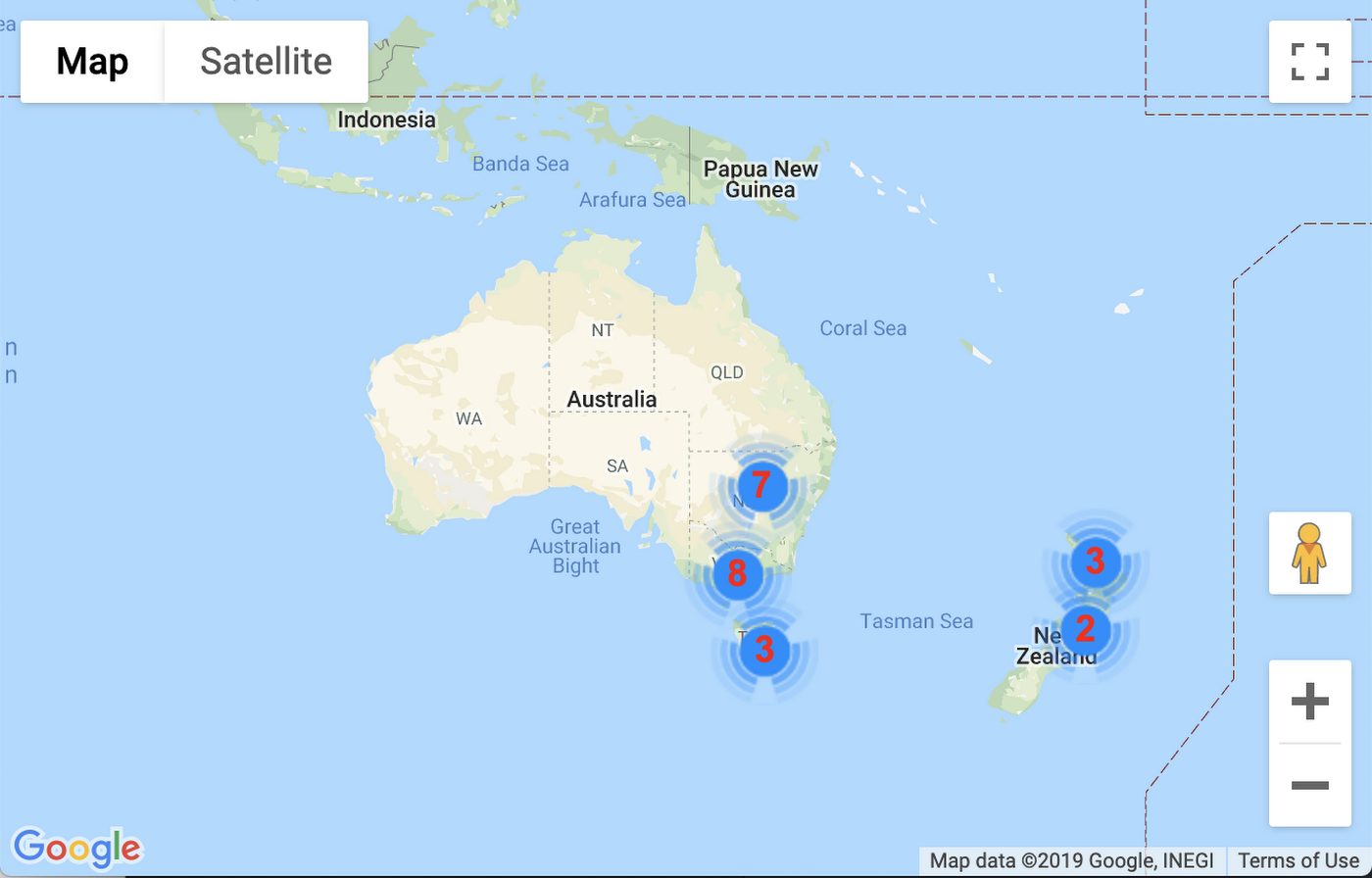
Кластеризация маркеров удобный инструмент для визуальной консолидации маркеров, она облегчает клиентам чтения карты в целом. Она группирует маркеры, которые находятся рядом на карте, в кластер, который отображается как один значок.
Включите кластеризацию маркеров на своей карте
Вы можете добавить кластеризацию маркеров с помощью нескольких дополнительных строк JavaScript. Этот пример демонстрирует как это сделать на веб-картах, но есть аналогичная утилита в пределах платформы Android Maps и SDK платформы Google Maps. Чтобы создать маркерный кластер, сначала рассмотрим, как создать некластеризованные маркеры. Добавляя обычные маркеры к карте, код будет выглядеть так:
const pos1 = {lat: -33.727111, lng: 150.371124};
const marker1 = new google.maps.Marker({position: pos1, map: map});
const pos2 = {lat: -33.718234, lng: 150.363181};
const marker2 = new google.maps.Marker({position: pos2, map: map});
С десятками и более маркеров вряд ли Вы сможете создавать их по одному с собственными переменными. Однако этих двух маркеров достаточно, чтобы увидеть кластеризацию в действии.
Вам нужно внести два изменения в код карт для включения кластеризации маркеров. Сначала загрузите библиотеку кластеризатора маркеров. Для использования на продакшене загрузите ее с GitHub и разместите JavaScript на собственном сервере. Для целей этой демонстрации мы загрузим ее с сайта документации платформы Google Maps
<script src=»https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js»>
Далее перенесите карту и маркеры в библиотеку кластеризации, добавив эти строки под переменными маркера:
// create an array of all your markers
const markers = [marker1, marker2];
// Path for cluster icons to be appended (1.png, 2.png, etc.)
const imagePath = «https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m»;
// Enable marker clustering for this map and these markers
const markerClusterer = new MarkerClusterer(map, markers, {imagePath: imagePath});
Опять же для использования на продакшене Вам нужно будет разместить изображения кластеров на своих серверах. Этот пример загрузит m1.png, поскольку ему нужен лишь минимальный размер кластера.
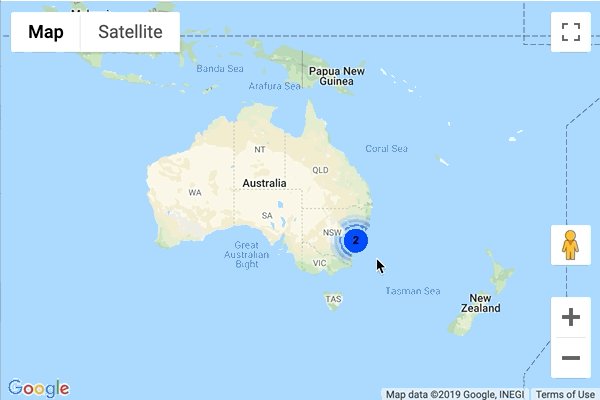
Создавая инстанс MarkerClusterer, Вы передаете переменную Вашей карты, массив маркеров и путь изображения. Библиотека, приняв информацию, отображает пиктограмму кластера с количеством точек, имеющихся в кластере

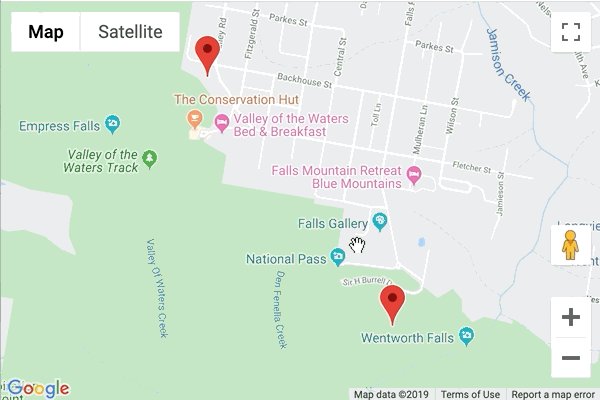
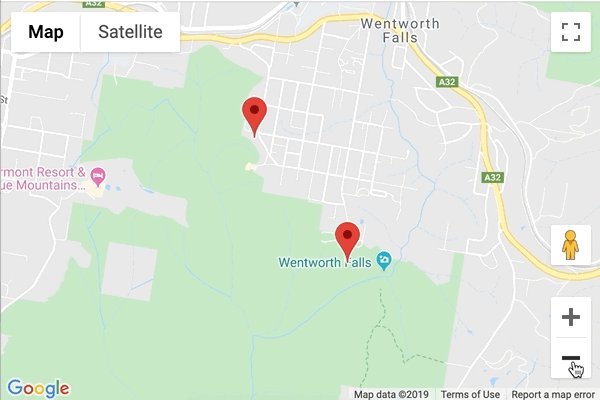
При клике на значок кластера пределы карта масштабируется до уровня, когда видно оба маркера:

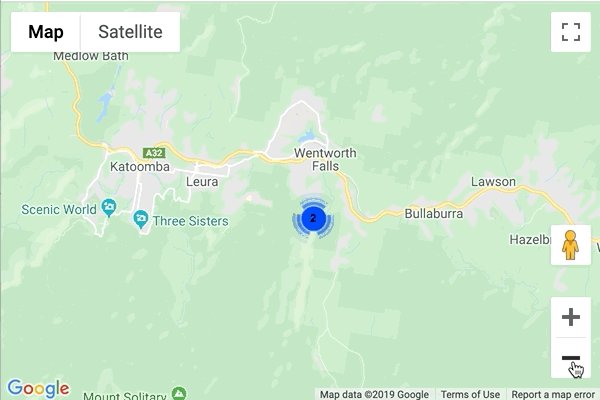
Когда Вы уменьшите масштаб на несколько уровней, пиктограмма кластера вернется вместо двух маркеров, как только карта будет на уровне, когда они могут пересекаться.

В этом гайде по кластеризации маркеров есть полная информация и примеры с большим количеством точек
Как работает кластеризация маркеров
Библиотека кластеризации маркеров это часть open source map utilities on GitHub. Вы можете получить доступ ко всему коду и даже вносить собственные изменения по мере необходимости. Давайте рассмотрим работу алгоритма в целом.
Для начала алгоритм делит карту на сетку, при этом каждый раздел сетки по умолчанию 60×60 пикселей. Используя пример с перекрытием маркеров выше, это можно визуализировать так:

На самом деле сетка не будет точно такой, как выше, так как она базируется на самых маркерах. Первый маркер становится центром первого сектора. Следующие маркеры в этом секторе будут добавлены к кластеру для этого сектора, тогда центр кластера будет обновлен на основе среднего уровня всех его маркеров. Если маркер потенциально может быть частью нескольких кластеров, он будет добавлен в ближайший на основе расстояния между координатами маркеров.
Стандартные настройки алгоритма охватывают большинство случаев использования, но поскольку код является полностью открытым, Вы можете внести любые необходимые изменения.
Кастомизируйте свои кластеры
Существует много способов кастомизации вида и функций ваших маркерных кластеров. Многие из них даже не потребуют изменения базовой библиотеки. Зато существует несколько опций, которые можно установить при создании кластеров.
Самый простой способ сделать кластерную карту «под себя» — использовать собственные иконки. В простом примере кластеризации мы передали параметр imagePath. Библиотека кластеров присвоит число (1-5) к концу пути с последующим расширением файла (по умолчанию .png) Вы можете использовать другой тип файла с помощью параметра imageExtension. Имейте в виду, что прозрачные иконки лучше выглядят на карте.
По умолчанию для создания кластера нужно лишь два маркера. Для изменения этого параметра можно воспользоваться опцией minimalClusterSize. Увеличение этого количества может вызвать перекрытие маркеров, но также можно установить порог перекрытия
Вот несколько других опций для работы с библиотекой:
gridSize: количество пикселей в сетке кластера
zoomOnClick: увеличивать масштаб кластера при нажатии на него
maxZoom: максимальный уровень увеличения, прежде чем всегда отображать обычные маркеры
styles: массив объектов для каждого типа кластера, включая textColor, textSize и другие функции кластера
Например, Вы можете использовать все вышеперечисленные варианты вместе следующим образом:
// Options to pass along to the marker clusterer
const clusterOptions = {
imagePath: «https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m»,
gridSize: 30,
zoomOnClick: false,
maxZoom: 10,
};
// Add a marker clusterer to manage the markers.
const markerClusterer = new MarkerClusterer(map, markers, clusterOptions);
// Change styles after cluster is created
const styles = markerClusterer.getStyles();
for (let i=0; i<styles.length; i++) {
styles[i].textColor = «red»;
styles[i].textSize = 18;
}
Например, Вы можете использовать все вышеперечисленные варианты вместе следующим образом:

Как Вы уже заметили есть 2 отличия: больше кластеров (через меньший размер сетки), цифры красные и немного больше.
При клике на кластер масштаб не изменится, зато его можно увеличить вручную. Отдельные маркеры появятся быстрее, размер сетки обеспечивает меньший шанс наложения маркеров. Как только Вы достигнете уровня масштаба 10 (карта начинается с уровня 3), все маркеры будут отражены независимо от того, насколько они близки.
На данный момент Вы перешли от переспамленной маркерами карты к элегантно кластеризованной. Используйте эти новые знания, чтобы обеспечить Вашим пользователям лучший user experience на картах с большим количеством маркеров. Вы можете найти еще больше способов кастомизировать библиотеку кластеризации маркеров, читая ее код.
Для внедрения этих и других функций — обратитесь к нашей команде специалистов Google Maps Platform за консультацией или технической экспертизой. Кроме этого, компания Cloudfresh — партнер Google Maps предоставляет возможность оплаты по безналичному расчету для предприятий с подготовкой всех необходимых бухгалтерских и юридических документов.
Что мы предлагаем?
- Консультации и интеграция API;
- Сервисы на основе платформы Google Maps;
- Техническое обучение ваших команд;
- Техническую поддержку.
Сотрудничая с нами, вы получите следующее:
- Доступ к 7-уровневой системе скидок, которая возможна только с партнером Google Maps;
- Оплата по счету юридическому лицу в евро, долларах США, чешских кронах, злотых, гривнах или любой другой валюте;
- Профессиональная поддержка на протяжении всего процесса использования услуг.